
2022年のWEBデザインのトレンドでグラスモーフィズムというテクニックがあります。今回はそれについてメモします。
グラスモーフィズムって?
グラスモーフィズム(Glassmorphism)は、「ニューモーフィズムの次はこれだ。」と、昨年末ごろより話題になっているデザインテクニックです。
すりガラスを通して覗いたような背景のぼかしが特徴的な手法で、AppleIosなんかで使用されれています。
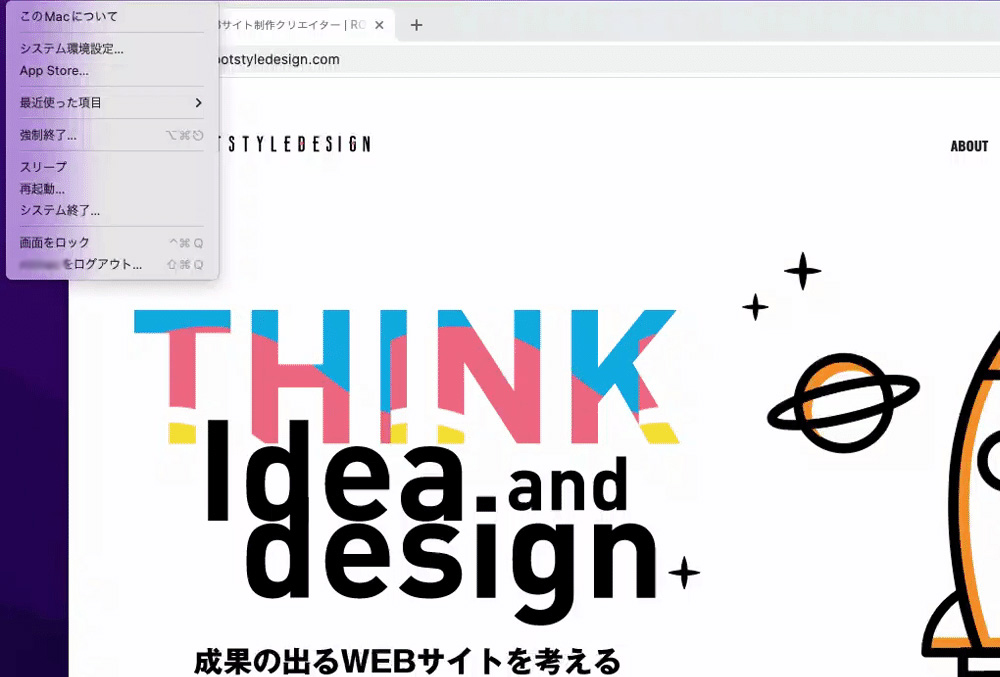
最近ではMACのOS、BigSur以降にも使用されていますね。

デザイナー専用SNSコミュニティ「Dribbble」でも人気のようです。
とはいえ、考えてみたらこのテクニック自体は、いわゆる「ぼかし」のアプローチなわけで、特に新しいものではないですよね。
ただ、コントラストの確保が結構面倒なことと、好みが分かれていたのでデザインコンセプトやクライアントに合わせて慎重に使い分けはしていました。
自治体なんかだとアクセシビリティの観点からコントラストが厳しく決まっているとこではNGだし、ぼかしがあまり好きじゃないというコメントは何回かいただきました。
今年になって結構ホットなトレンドになりつつあり、少し提案しやすくなるのはありがたいです。
グラスモーフィズムのデザインポイント

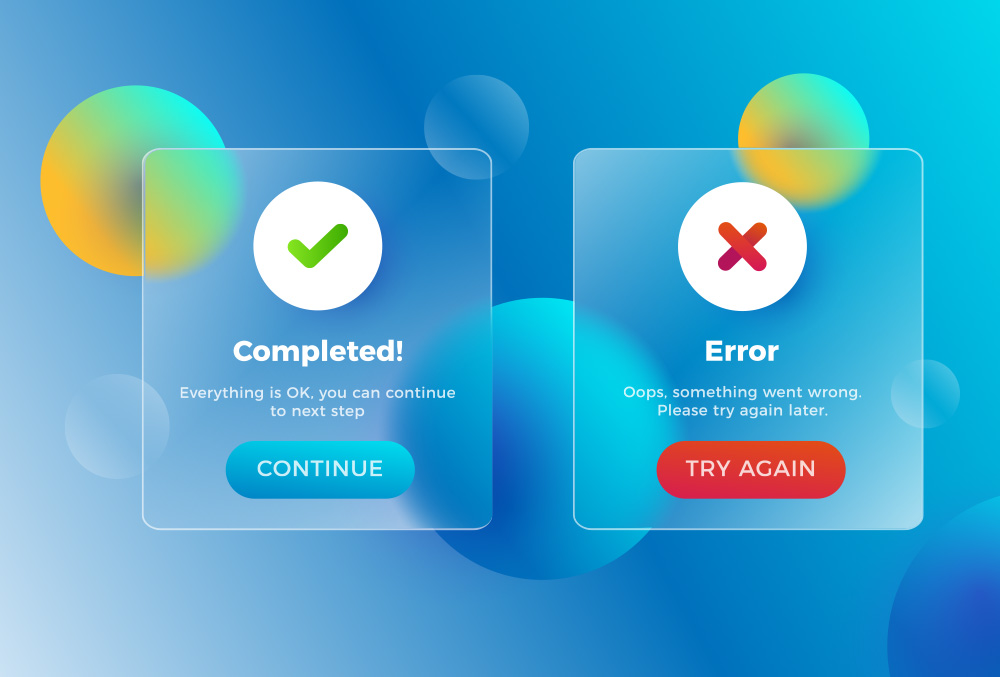
絶妙なぼかし感を演出するグラスモーフィズムのデザインポイントをいくつか挙げてみました。
背景との相性を考慮する
ここはまず悩むところで、デザインと一体感のあるアプローチができるかということです。デザインはパーツではなく全体との統一感でなので、安易に使用すると浮いてしまってバラツキ感がで流ので注意です。
コントラストは取れているか
パーツとしていい感じにできても、そこに入るテキストがイマイチ見えにくくては意味がありません。また、テキストのボリューム感も重要です。うまくコントラストがとれるように調整しましょう。
複数のレイヤーで演出する
PSDにはぼかしエフェクトがありますが、1つのオブジェクトだけで演出するのは難しいです。いくつかのレイヤーを重ね、透明度を変えながら作成する必要があります。
配色バランスを考える
背景に応じて、どの色のぼかしにするのかは重要です。シャドウも同様ですね。これを間違うと、結構ダサい感じになるので注意ですね。
オブジェクトに細い境界線を入れる
細い境界線を入れることで立体感とリアル感が出ます。

グラスモーフィズムを簡単に作成するCSSジャネレーター
グラスモーフィズムは、CSSスタイリングのみで表現できたりします。便利なジェネレータを使ってスニペットを生成し活用しましょう。
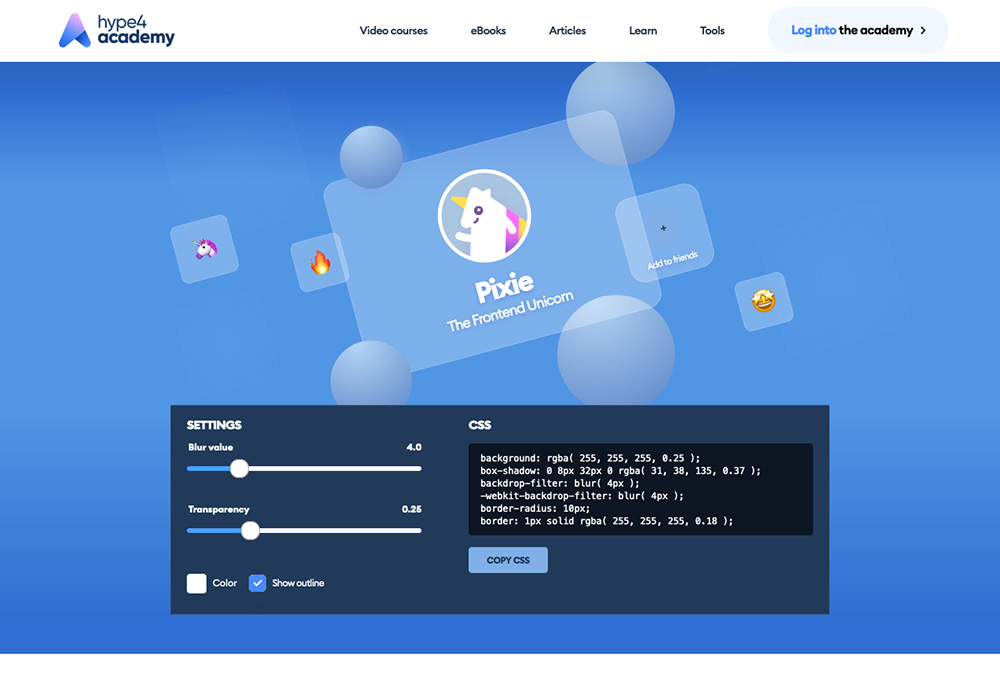
Glassmorphism CSS Generator

シンプルなトグルで調整で、コードも生成してくれます。
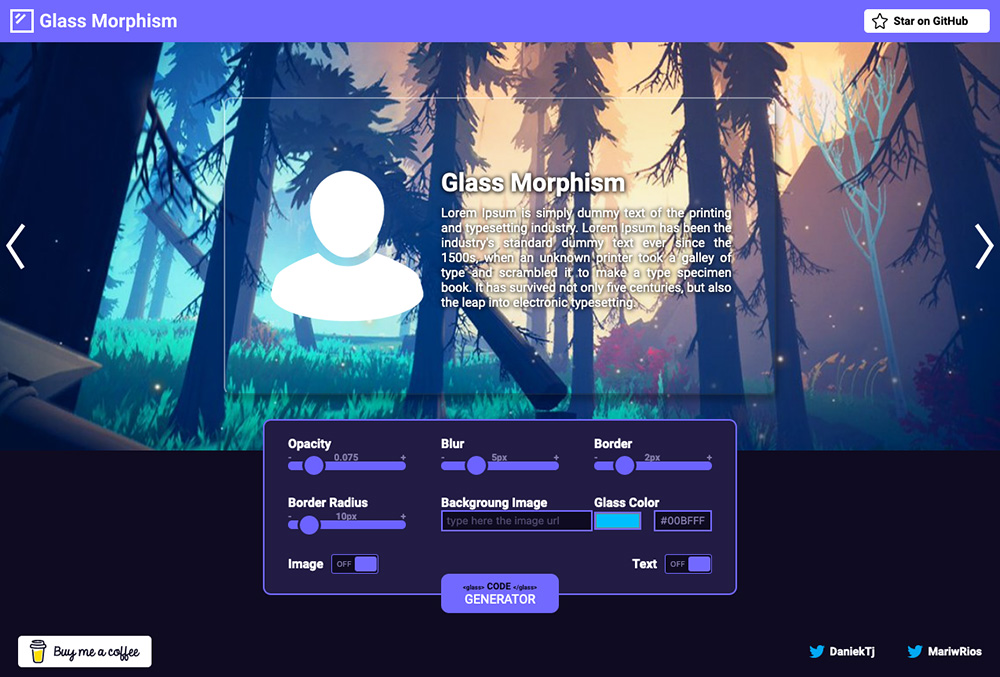
Glass Morphism

こちらはもう少し詳細な設定ができるジェネレーターです。上記と同様にコード生成してくれます。
グラスモーフィズムはパーツとしてみた場合、魅力的ですが使用には少し慎重さも必要だと思いますが、個人的には好きなテクニックなので、活用したいと思います。