
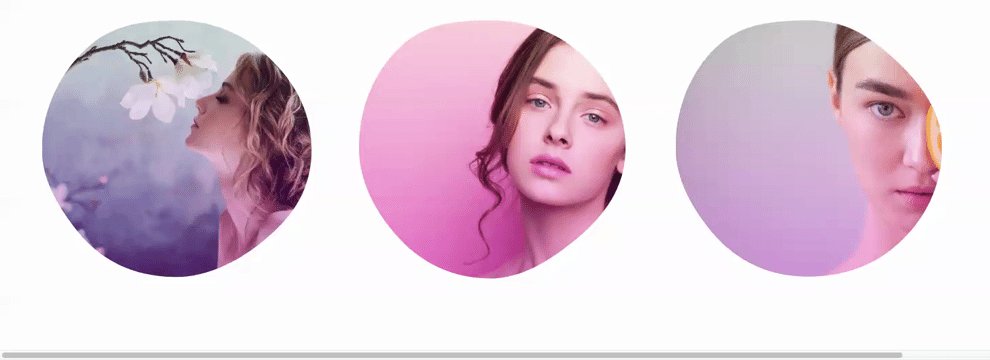
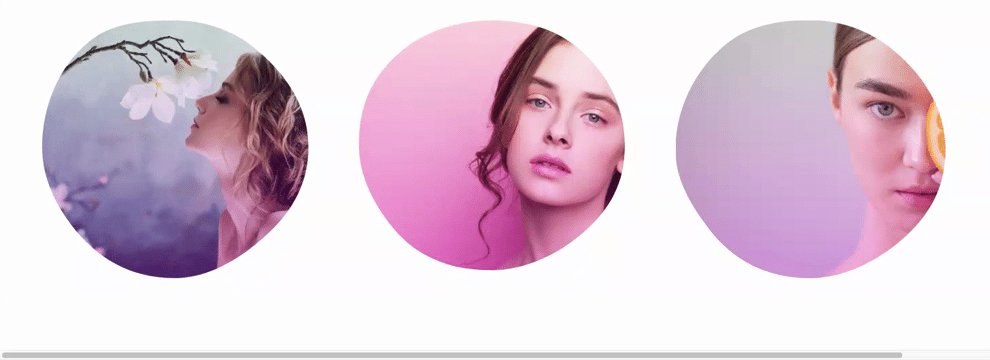
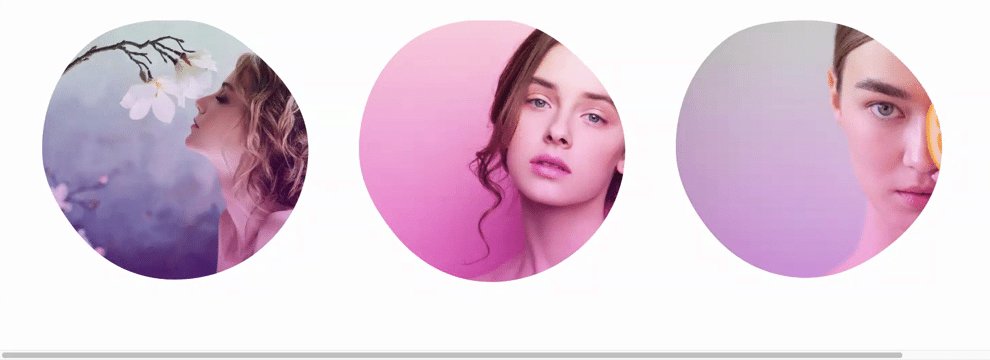
最近では定番のテクニックになっているSVGマスクをゆらゆら揺れるモーフィングでアニメーションする方法をメモします。

マスクとなるSVGを用意する
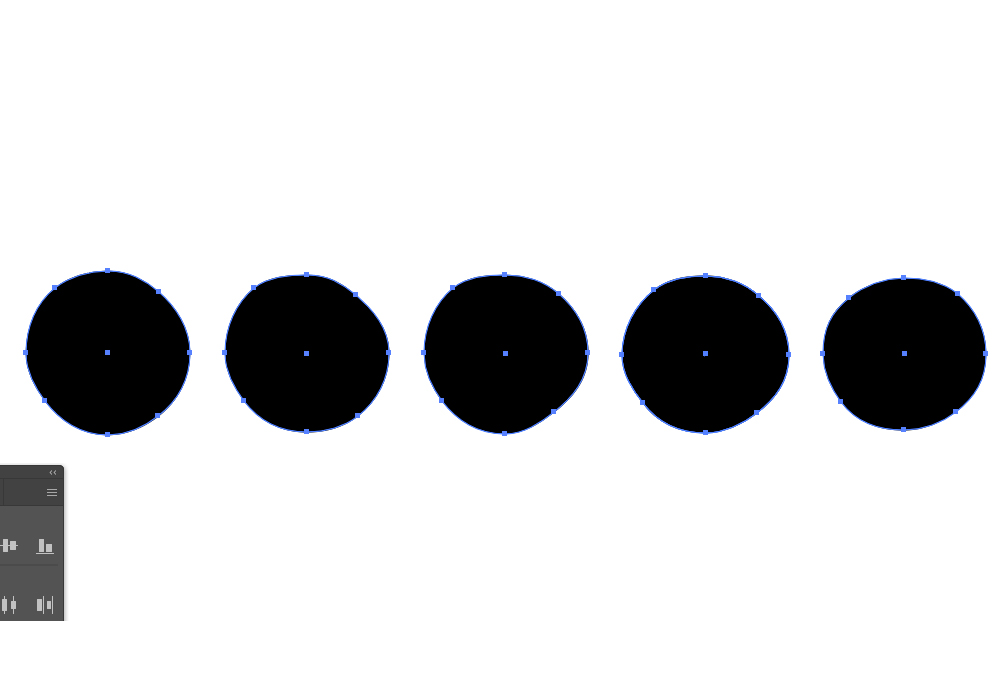
まず、イラストレータでマスクとなる円を作成します。
今回はモーフィングするので、5つの円を作成しそれをアニメーションします。

注意しなければいけないのは、各種円の形は違うもののパスの数は共通にすることです。
これにより自然なモーフィングになります。今回は8つのパスで作成しました。
SVGに出力しコードを取得する
「別名で保存」からファイル形式の「SVG」を選択して「保存」をクリックしてSVGを出力したら、それをテキストエディタで開いてみます。
そうすると以下のような情報が表示されます。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 27.1.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 244.78 242.8" style="enable-background:new 0 0 244.78 242.8;" xml:space="preserve"> <path d="M244.78,120.42c0,39.28-18.5,72.24-47.26,94.62c-20.74,16.14-46.8,27.76-75.12,27.76c-39.82,0-71.22-21.02-93.56-50.48 C13.24,171.8,0,148.2,0,120.42c0-38.16,15.46-74.24,42.84-96.68c21.1-17.3,50.12-25.7,79.54-25.7c30.68,0,54.72,13.28,76.2,31.92 C224.42,52.4,244.78,83.5,244.78,120.42z"/> </svg>
円の形をコード化したものが<path d=”〜”/>になります。
このコードをhtmlに設定します。
HTMLを記述する
それではHTMLを記述します。
html
<div class="mask"> <div class="mask-clip"><img src="img/1.jpg" alt=""></div> <svg class="mask-svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 717 713"> <clipPath id="mask-clip-path"> <path> <animate repeatCount="indefinite" dur="3s" attributeName="d" attributeType="XML" values=" M244.78,120.42c0,39.28-18.5,72.24-47.26,94.62c-20.74,16.14-46.8,27.76-75.12,27.76c-39.82,0-71.22-21.02-93.56-50.48 C13.24,171.8,0,148.2,0,120.42c0-38.16,15.46-74.24,42.84-96.68c21.1-17.3,50.12-25.7,79.54-25.7c30.68,0,54.72,13.28,76.2,31.92 C224.42,52.4,244.78,83.5,244.78,120.42z; M244.59,116.38c0,39.28-18.5,72.24-47.26,94.62c-20.74,16.14-46.8,23.76-75.12,23.76c-39.82,0-71.22-17.02-93.56-46.48 c-15.6-20.52-28.84-44.12-28.84-71.9c0-38.14,15.46-74.22,42.84-96.68C63.75,2.4,92.77,0,122.19,0c30.68,0,50.72,11.28,72.2,29.92 C220.23,52.36,244.59,79.46,244.59,116.38z; M244.78,116.26c0,39.28-22.5,66.24-51.26,88.62c-20.74,16.14-44.8,31.76-73.12,31.76c-39.82,0-71.22-19.02-93.56-48.48 C11.24,167.64,0,144.04,0,116.26c0-38.14,15.46-74.22,42.84-96.68c21.1-17.3,48.12-19.7,77.54-19.7c30.68,0,58.72,9.28,80.2,27.92 C226.42,50.24,244.78,79.34,244.78,116.26z; M248.39,118.38c0,39.28-18.5,64.24-47.26,86.62c-20.74,16.14-48.8,29.76-77.12,29.76c-39.82,0-71.22-15.02-93.56-44.48 c-15.6-20.52-30.84-44.12-30.84-71.9c0-38.16,19.46-74.24,46.84-96.68C67.55,4.4,94.57,0,123.99,0c30.68,0,58.72,11.28,80.2,29.92 C230.03,52.36,248.39,81.46,248.39,118.38z; M242.78,112.38c0,39.28-16.5,64.24-45.26,86.62c-20.74,16.14-48.8,27.76-77.12,27.76c-39.82,0-71.22-13.02-93.56-42.48 C11.24,163.76,0,140.16,0,112.38C0,74.24,10.92,51.26,38.3,28.8C59.42,11.5,90.96,0,120.38,0c30.68,0,58.72,5.28,80.2,23.92 C226.42,46.36,242.78,75.46,242.78,112.38z; M244.78,120.42c0,39.28-18.5,72.24-47.26,94.62c-20.74,16.14-46.8,27.76-75.12,27.76c-39.82,0-71.22-21.02-93.56-50.48 C13.24,171.8,0,148.2,0,120.42c0-38.16,15.46-74.24,42.84-96.68c21.1-17.3,50.12-25.7,79.54-25.7c30.68,0,54.72,13.28,76.2,31.92 C224.42,52.4,244.78,83.5,244.78,120.42z"> </animate> </path> </clipPath> </svg> </div>
クラス「mask-clip」にマスクしたい画像を記述します。
マスク設定は「clipPath」になります。
また、モーフィングするので「animate」タグを使用します。アニメーションの速度は3秒(dur=”3s”)にしています。
「animate」タグのvaluesにSVGコードを記述します。M〜zで1SVGコードです。
SVGは5つですが、最後に最初のコードを設定しよりスムーズなアニメーションになるようにしました。
CSSを記述する
ではCSSを記述します。
css
.mask{
position: relative;
width:400px;
height: 400px;
margin: 0 auto;
text-align:center;
}
.mask-clip{
position: absolute;
width: 100%;
height: 100%;
inset: 0;
z-index: 2;
clip-path: url("#mask-clip-path");
}
.mask-clip::after{
content: "";
background: linear-gradient(rgba(255, 255, 255, 0) 0%, rgba(255, 0, 255, 0.5) 100%);
opacity: 0.5;
position: absolute;
width: 100%;
height: 100%;
inset: 0;
}
.mask-clip img{
width: 600px;
height: auto;
object-fit: cover;
}
.mask-svg path{
transform:scale(1.6);
}
ポイントは、「clip-path: url(“#mask-clip-path”);」です。
これによりマスクされます。
マスクのサイズは「transform:scale(1.6);」で調整しています。
マスクするイメージのアスペクト比に注意しながらサイズを調整してみましょう。
以上です。
次回はhoverアクションやSVGマスクスライドショーなんかをメモしたいと思います。



