
最近「Figmaでデザインお願いしまっす!」ってリクエストが増えてきたと思いませんか?
フォトショ使いとしては複雑な心境ではありますが、こりゃ知っておかないとと言うことで、今更ながら話題のFigmaを触ってみました。
初心者&無料でのお試しなので、至らないところはありますがご容赦を。
Figmaって?
一応Figmaってなに?と言うのを簡単にメモします。
Figmaとは、米サンフランシスコ発のUIやワイヤーフレームの作成をブラウザ上で共同編集できるデザインプラットフォームです。
主にはUIデザイナーがワイヤーフレームやプロトタイプデザインを作成するのに適したスペックが揃っていますが、もちろんデザインもできます。
また、UIはシンプルでわかりやすく、かつサクサク動くのもポイントです。
チームでデザイン制作プロセスを共有できる
Figmaの大きな特徴として、複数人のチームで制作プロセスに参加でき、リアルタイムで構築できると言う点。
ブラウザでのタスクとなるので、登録すればチーム全員がリモートでデザインの進捗を管理でき、コンセプトの相違で起こりがちな大幅な変更等でのタイムロスを極力無くすことが可能なので全体の作業が効率的に展開できます。
と言うけど、なんかいつも覗き見されててデザイナーとしては結構ストレスじゃない?
ワイヤーレベルならいいけどさ、デザインとなると、ちょっと引く….
と言う愚痴はさておき、良し悪しは別として要は共同編集が可能なツールということですね。
Figmaでできること
Figmaでできる代表的な制作物は以下です。
- ワイヤーフレームの作成
- プロトタイプの作成
- ホームページやWeb広告用のグラフィックデザインの作成
- SNSの投稿の作成
- プレゼン資料の作成
触れてみてわかったこととしては、なるほどワイヤーやプロトタイプなどの構成案を作成には、かなり使えるツールだなと率直に思いました。
動きも早いし、WEBUIに特化した機能が満載なのでエクセルなどで作るよりは楽だろうなと。
また、触れて実感したのはデザインのための機能及びプラグインも充実しているということ。
フォトショ並みのスペックというわけにはいかないけど最低限必要な機能はあるし、ある程度補完できるエフェクト機能も結構あります。商用利用可能な写真・イラスト素材も豊富そうです。
Figmaで作ってみた
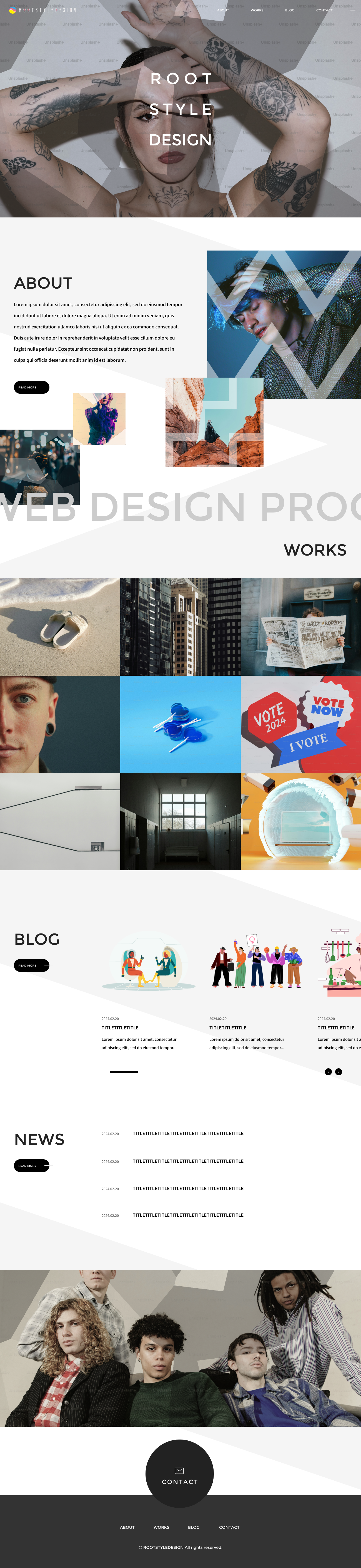
今回はロゴ以外はFigmaの機能とプラグインだけで制作してました。

あんまり明確なコンセプトは考えず、手探りしつつ1時間ほどで制作しました。
各種オブジェクトはレイヤー管理でき、コンテンツに合わせグループ化も可能。
矩形ツールもフォトショ並みに使用できます。
ポイント選択ツールがなかったり、フィルターやレイヤー効果等のエフェクトはあまりないですが、そこはプラグインである程度カバーできます。
日本語フォントはデフォルトでいまいちですが、この辺もプラグインを利用できます。
インポートは画像・ベクター・動画いけます。
ベクターについてはAI、SVGデータインポート可能。
ロゴはSVGでインポートしたのですが、パーツがレイヤーごとに別れ、それぞれ編集できます。これいいわ〜。
もちろんベクターとして扱うのでサイズ変更による劣化もないです。
イラレとの親和性もよさそうですね。
全体的に結構直感的に操作できました。
動作が早いのも特徴ですね。
サクッといけます。
使用したプラグイン
プラグインは検索してインポートできます。
数多く作成されているようなので、色々試せて面白そうです。
今回使用したプラグインは以下です。
Unsplash
無料で利用できる高解像度のストックフォトを提供するプラグインです。かなり有名なプラグインらしくマストアイテムのようです。
Blush
多数のイラストレーターのオリジナルイラストを利用できるプラグインです。透過イラストもあるので便利です。有料版にアップグレードするとSVGも利用できます。
Iconify
Material Design IconsやFont Awesomeなどの有名なサービスを含む、複数のアイコンサイトが集約されたアイコンのプラグインです。かなりの種類・数がありSVGで利用できます。
Japanese Font Picker
日本語フォントです。こちらもマストアイテムじゃないですかね。
Noise & Texture
ノイズテクスチャ画像を簡単に作成できるプラグインです。サンプルだとFVとABOUT、フッタイメージで使用しています。
以上ですが、どのプラグインもある程度のクオリティレベルになると有料へのアップグレードが必要です。
コーディングとの親和性
コーダーさんの中では評判が良いと聞いたことはありますね。
基本的にはスライスの有無くらいかなと…
Figmnaではイメージをエクスポート機能でダウンロードします。拡張子はJPG・PNG・SVG・PDFが可能です。
またCSSを生成することもできますが、そのまま使えるかは疑問で飽くまで参考程度が良さそうです。とはいえ、サイズやカラーなどのプロパティ情報があるのはちょっとうれし良いかも。
ちょっと驚いたのは、ホバーアクションなんかのアニメーションが設定できます!こういった演出があれば、コーディング時の細かな認識のずれも防げます。
Figmnaを使って思ったこと
用途にも応じますが、デザインツールとして特に問題ないかなと。
特にミニマム、グリッド系デザインなんかには効果的だと感じました。
一方グラフィカルなデザインは他のツールを併用し、制作したタイポグラフィーなどオブジェクトをインポートしながらであればできますが、それって結果として効率どうなのかな?とも感じました。
また、プラグインも一定レベルから有料になるし、求めるデザインパーツの有無も考えればコスパが微妙な気もします。
全てのプラグインを知らないので、現時点での感想ですがデザインに応じて使い分けは必要かも…というのが個人的な実感です。
まだまだ知らないことだらけですが、作業効率化を考えルトFigmnaはこれからデザインのトレンドになる可能性は大いにあると思います。
一方向だけでなく多角的に考え、これからも学びたいと思います。