
CSSで吹き出しをつくるためのメモ。
利用者の声なんかで、よく利用しますよね。
最近なぜか、仕事で使用する機会が増えている…..
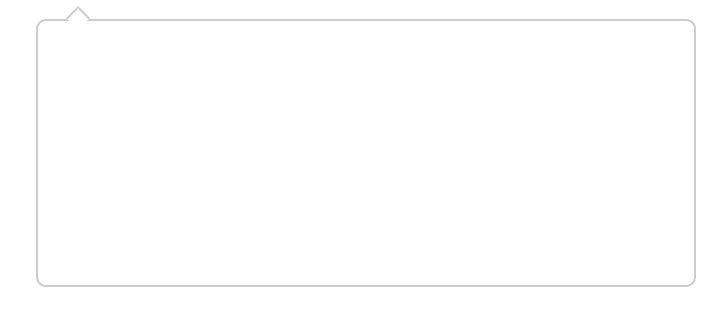
上向きの吹き出し

上向きの吹き出しは以下のCSSでオケ
.balloon-a{
border:2px solid #ccc;
background-color:#fff;
border-radius:10px;
height:auto;
width:100%;
position: relative;
top: 20px;
}
.balloon-a::before{
content: "";
width: 15px;
height: 15px;
display: block;
margin: auto;
background-color: #fff;
position: absolute;
top: -15px;
left: 40px;
border-top: 2px solid #ccc;
border-left: 2px solid #ccc;
transform: rotate(45deg);
transform-origin:left top;
transform-origin:0 0;
}
僕は全ての吹き出しで「before」を吹き出しのやじるし部分で使用しています。
top: -15px; left: 40px; border-top: 2px solid #eee; border-left: 2px solid #eee; transform: rotate(45deg);
上記がキーポイントです。
ポジションを決めてtransformでボーダーの回転確度を設定しています。
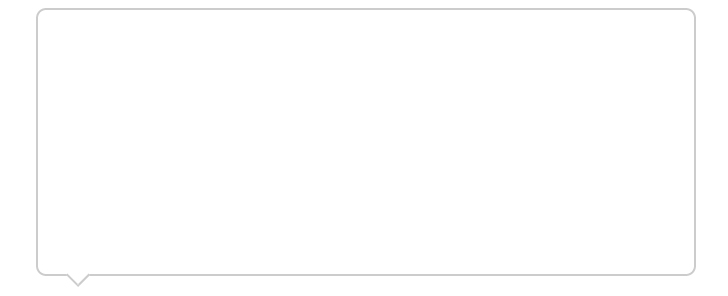
下向きの吹き出し

下向きの吹き出しは以下のCSSでオケ
.balloon-b{
border:2px solid #ccc;
background-color:#fff;
border-radius:10px;
height:auto;
width:100%;
position: relative;
}
.balloon-b::before{
content: "";
width: 15px;
height: 15px;
display: block;
position: absolute;
bottom: -30px;
left: 40px;
margin: auto;
background-color: #fff;
border-top: 2px solid #ccc;
border-left: 2px solid #ccc;
transform: rotate(-135deg);
transform-origin:left top;
transform-origin:0 0;
}
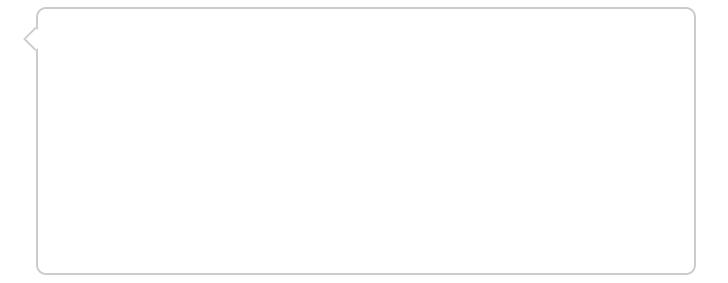
左向きの吹き出し

左向きの吹き出しは以下のCSSでオケ
.balloon-c{
border:2px solid #ccc;
background-color:#fff;
border-radius:10px;
height:auto;
width:100%;
position: relative;
}
.balloon-c::before{
content: "";
width: 15px;
height: 15px;
display: block;
margin: auto;
background-color: #fff;
position: absolute;
top: 30px;
left: -15px;
transform: rotate(-45deg);
border-top: 2px solid #ccc;
border-left: 2px solid #ccc;
transform-origin:left top;
transform-origin:0 0;
}
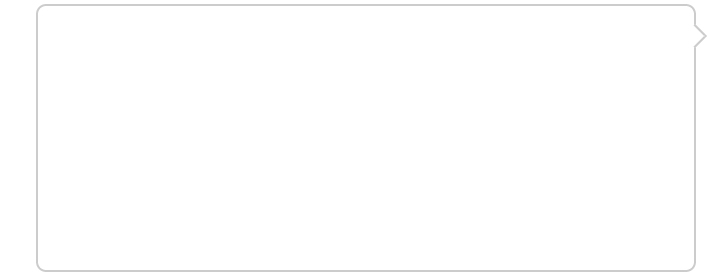
右向きの吹き出し

右向きの吹き出しは以下のCSSでオケ
.balloon-d{
border:2px solid #ccc;
background-color:#fff;
border-radius:10px;
height:auto;
width:100%;
position: relative;
}
.balloon-d::before{
content: "";
width: 15px;
height: 15px;
display: block;
margin: auto;
background-color: #fff;
position: absolute;
top: 30px;
right: -30px;
transform: rotate(135deg);
border-top: 2px solid #ccc;
border-left: 2px solid #ccc;
transform-origin:left top;
transform-origin:0 0;
}
初歩的なんだけど、以外と忘れっぽいんですよね….


