以前の記事「左右無限ループをcssで版とjquery版を検証してみた」で横方向を試しましたが、今回は縦ほ方向の無限スクロールをメモします。

仕様
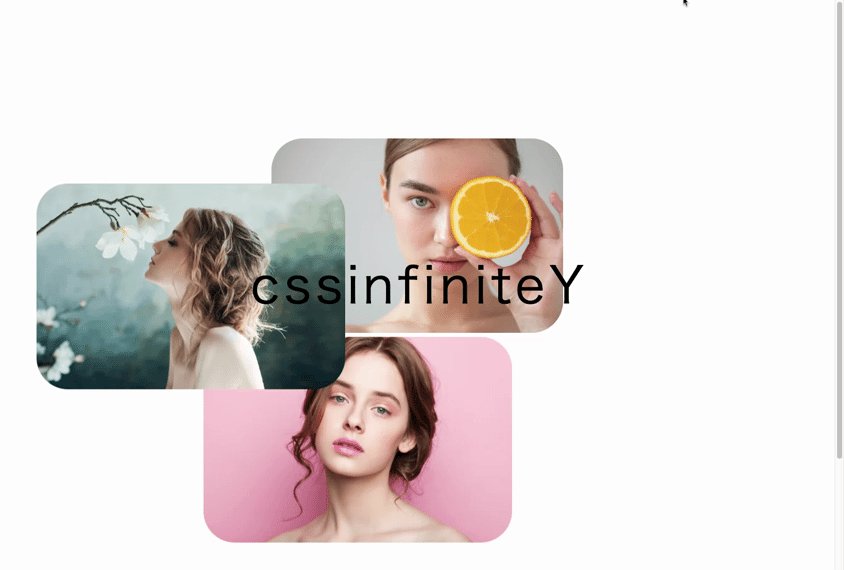
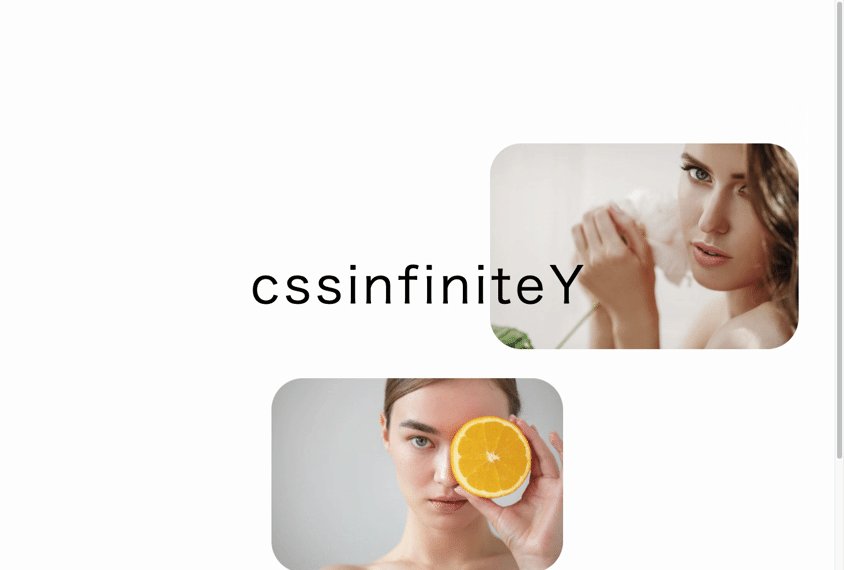
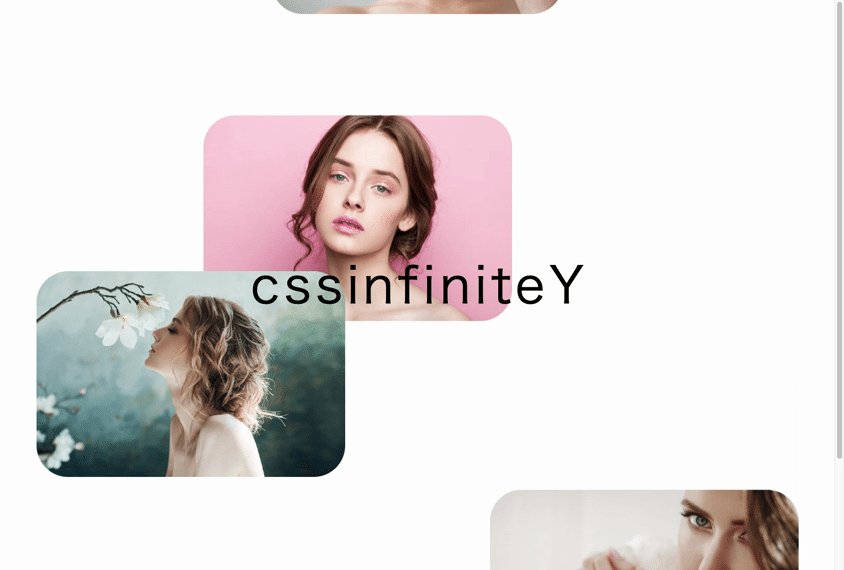
上から下にいく動かし、さらにそれぞれのイメージをディレイアニメーションでループさせます。
HTML
HTMLを用意します。
<div class="loop_area"> <div class="loops"> <p><img src="img/1.jpg"></p> </div> <div class="loops"> <p><img src="img/2.jpg"></p> </div> <div class="loops"> <p><img src="img/3.jpg"></p> </div> <div class="loops"> <p><img src="img/4.jpg"></p> </div> </div>
CSS
CSSは以下です。
.loop_area {
width: 100%;
height:100vh;
overflow: hidden;
position:relative;
}
@keyframes loop_animation {
0% {
transform: translateY(-100%);
}
50% {
transform: translateY(120%);
}
100% {
transform: translateY(300%);
}
}
.loops {
position:absolute;
top:0;
}
.loops:nth-child(1) {
animation: loop_animation 8s linear infinite;
left:-30%;
z-index:20;
}
.loops:nth-child(2) {
animation: loop_animation 12s linear infinite;
left:-10%;
}
.loops:nth-child(3) {
animation: loop_animation 14s linear infinite;
right:0%;
z-index:5;
}
.loops:nth-child(4) {
animation: loop_animation 10s linear infinite;
right:-30%;
z-index:10;
}
基本的にはこれだけで実装できます。
@keyframesでloop_animationに上下に動くアニメーションを設定します。
あとはloopsに適用し、擬似クラスで各種イメージに時間、動きとループであるinfiniteを設定するだけです。
ただレスポンシブへの対応はheightなど多少のチューニングは必要です。loops:nth-child(1)から順番にループしているものを、ちょっと強引にディレイしているので、途中でイメージがブツっと切れることもあるので注意が必要です。
まとめ
ヒーローイメージなんかでちょっと面白いアプローチができそうなギミックです。
しっかりとイメージを見せたいと思う場合は適していないと思いますが、遊び心のあるサイトで応用できそうです。
ホバー時にアニメーションを止めるプロパティと組み合わせるなど、animationプロパティから目が離せませんね。