CSSでblock要素を上下中央揃え(天地左右の中央に配置)する方法って、結構手こずってたんですけど、CSS3からは楽〜に対応可能!
方法はいくつかありますが、その中でもFlexboxを使う方法が現在では一番手軽です。中央揃えしたい要素の親に対してたった3行記述するだけです。
IE 11でもベンダープレフィックスなしで動作するので便利!
Flexbox
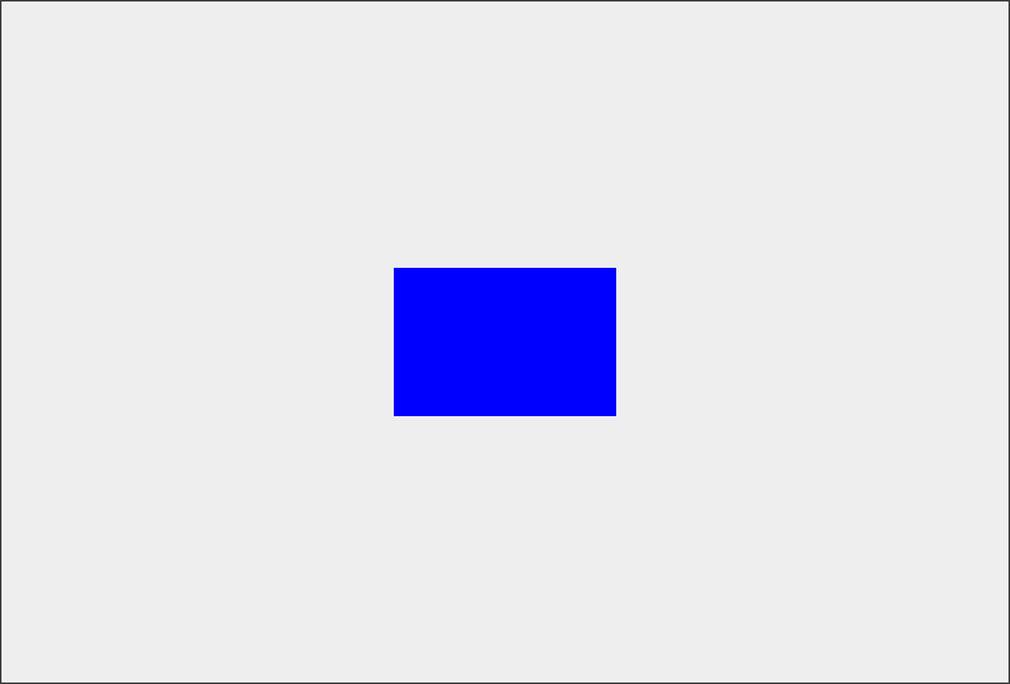
次の仕様で実現されるボックスを上下中央揃えすしてみましょう。
HTML
<div class="wrap"> <div class="box"></div> </div>
CSS
.wrap {
border: 2px solid #333;
box-sizing: border-box;
background-color:#eee;
width:98%;
height:100vh;
}
.box {
background-color:#0000FF;
width: 300px;
height: 200px;
}
.boxを.wrapに対して上下中央揃えにするためには、wrapに対して3行のCSSコードを追加するだけです。
CSS: 上下中央揃えのためのコード
.wrap {
display: flex;
justify-content: center;
align-items: center;
}
枠で囲まれた.wrapに対して青の.boxが上下中央揃えになります。

Flexboxにおいてjustify-contentプロパティは主軸方向の並び方を、align-itemsは交差軸方向の並び方を設定します。
各々centerを指定することで、直下の要素の上下中央揃えが実現できるのです。
うわ〜楽〜
他の仕様との比較
ここで他の方法も試してみましょう。
ネガティブマージン
この方法、昔から使用しています。
ネガティブマージンを使った上下中央揃えがあります。この方法では6行のCSSコードが必要でした。また、Flexboxによる上下中央揃えと違い、ボックスの縦幅・横幅に応じてマージンの値を変更する必要があります。
CSS
.wrap {
position: relative;
}
.box {
position: absolute;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -100px;
}
leftプロパティ、topプロパティ部分にcalc()を用いると、4行になります。
CSS
.wrap {
position: relative;
}
.box {
position: absolute;
left: calc(50% - 150px);
top: calc(50% - 100px);
}
絶対配置して上下左右を0にする
要素を絶対配置して、上下左右を0にする方法です。この方法では7行のコードが必要です。
CSS
.wrap {
position: relative;
}
.box {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
上記以外にもCSS Gridというのがあり、こちらも2行程度ですむのですが、一部のブラウザバージョンへの未対応や親要素と子要素の両方にスタイルを設定する必要がある等少しハードル高そうですね。
ということで現時点ではFlexbox優位みたいです。