
Google for Jobsが日本でもローンチ以降「構造化データ」への対応が増えているようです。
そこで今回、パンくずリストを構造化マークアップの方法をメモしてみました。
構造化データとは?
構造化データは、Googleの検索エンジンやセマンティックWebにおいて、情報を効率よく解釈・表示するためのデータ形式です。
特定のスキーマ(Schema.orgなど)に従ってページ情報をマークアップし、検索エンジンが内容を理解しやすくすることで、リッチスニペットやナレッジグラフの表示につながり、SEO効果を高めます。
構造化データは、Googleの検索エンジンにおいて、情報を効率よく解釈・表示するためのデータ形式です。
HTMLで記述された文字列をただの文字列として認識させるのではなく、その文字列の意味を検索エンジンに理解してもらうためのものです。
例えば「ルートスタイルデザイン」は検索エンジンにとってはそれが会社名とは理解しづらいです。
それを「ルートスタイルデザイン」は会社名であり、所在は東京であることを理解させ、ナレッジとして蓄積してもらいSEO効果を高めり考え方です。
その考え方を「セマンティックWeb」と言います。
セマンティックWebとは?
セマンティックWebとは、Web上の情報に「意味」を持たせ、コンピュータがその内容をより深く理解できるようにする技術や構想を指します。
通常のWebはリンクを通じて情報を結びつけますが、セマンティックWebではデータ同士の関連性や属性を明確にし、検索エンジンやAIがその意味を認識できるようにします。
これにより、異なるサイト間での情報の統合や、ユーザーにとって価値のあるリッチな情報提供が可能となります。
構造化データのメリット
構造化データのメリットは、検索エンジンがページ内容を「理解しやすくなる」ことです。これにより、Googleなどの検索結果で「リッチスニペット」(星評価、FAQ、イベント情報など)が表示されやすくなります。例えば、飲食店の構造化データを設定すると、営業時間や住所、星評価などが検索結果に直接表示され、ユーザーはクリックせずとも必要な情報を確認できます。このように、構造化データは検索結果での目立つ表示とクリック率の向上につながり、SEOにも大きな効果をもたらします。
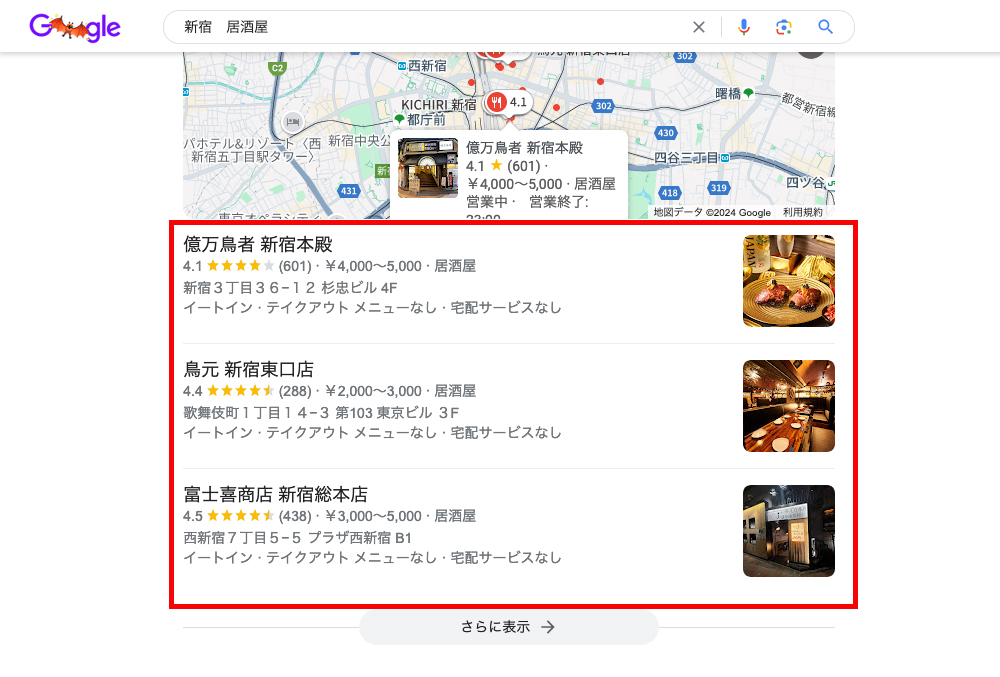
リッチスニペットとは、下図のことを指します。

これは「新宿 居酒屋」の検索結果です。
お店の住所や営業時間、口コミなど、詳しい情報が検索結果画面に表示されています。
このようにリッチスニペットは検索結果に大きく表示されるので差別化しやすく、ユーザーにクリックされやすくなります。
ボキャブラリーとシンタックスについて
構造化データを理解する上で重要になる「ボキャブラリー」と「シンタックス」を簡単に説明します。
ボキャブラリー(Vocabulary)
ボキャブラリーは、データの「意味」を定義する単語の集合です。たとえば、Schema.orgはよく使われるボキャブラリーで、Web上の情報を「イベント」「レビュー」「商品」などのカテゴリで表すための項目(プロパティ)を提供しています。Schema.orgのボキャブラリーを使うと、検索エンジンがデータの内容を正確に理解しやすくなります。
シンタックス(Syntax)
シンタックスは、ボキャブラリーを使ってデータを「書く方法(形式)」です。主に使われるシンタックスには、JSON-LD、Microdata、RDFaの3種類があります。JSON-LDはJavaScriptの形式で書かれ、ページのHTMLに簡単に組み込めるため、特にGoogleが推奨しています。シンタックスは、データを機械が正確に読み取るために欠かせません。
今回はJSON-LDを使ってパンくずリストの構造化データをマークアップします。
JSON-LDはMicrodata、RDFaに比べてソースと分離でき、コンピュータが読み取りやすいというメリットがあります。
ただし同じ内容を2箇所に記述する必要があるというデメリットがありますが、WP等のCMSを使用することで最小限の記述で自動生成することで多少タスク軽減が可能だと思います。
パンくずリストの構造化マークアップしてみる
では、実際にマークアップしてみます。
<head>内に記述します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":{
"@id": "https://www.rootstyledesign.com/",
"name": "HOME"
}
}, {
"@type": "ListItem",
"position": 2,
"item":{
"@id": "https://www.rootstyledesign.com/about/",
"name":"BLOG"
}
}, {
"@type": "ListItem",
"position": 3,
"item":{
"@id": "https://www.rootstyledesign.com/blog/%E3%80%90js%E3%80%91gsap%E3%81%A7%E6%A8%AA%E3%82%B9%E3%82%AF%E3%83%AD%E3%83%BC%E3%83%AB%E3%82%92%E4%BD%9C%E6%88%90%E3%81%99%E3%82%8B",
"name": "【js】GSAPで横スクロールを作成する"
}
}
]
}
</script>
マークアップを自動生成する
上記のように、階層ごとにURLとタイトルが必要になります。
サイトの規模が大きい場合。ページごとに作成するのは結構手間がかかります。
今回WPを使用していることを前提に、これを自動生成したいと思います。
<?php if (in_category(カテゴリーNo)) : ?>
<!-- BLOG -->
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "<?php echo esc_url(home_url('/')); ?>",
"name": "HOME"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "<?php echo esc_url(home_url('/blog/')); ?>",
"name": "BLOG"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "<?php echo esc_url(get_permalink()); ?>",
"name": "<?php echo esc_html(get_the_title()); ?>"
}
}
]
}
</script>
<?php elseif (is_home() || is_front_page()) : ?>
<!-- HOME -->
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "<?php echo esc_url(home_url('/')); ?>",
"name": "HOME"
}
}
]
}
</script>
<?php else : ?>
<!-- その他のページ -->
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "<?php echo esc_url(home_url('/')); ?>",
"name": "HOME"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "<?php echo esc_url(get_permalink()); ?>/",
"name": "<?php echo esc_html(get_the_title()); ?>"
}
}
]
}
</script>
<?php endif; ?>
BLOGは第三階層まであり、その他のページは第二階層までだった場合、上記のように条件分岐で自動生成しています。
これで基本的にはマークアップ終了です。
以下でリッチリザルトのテストを行えます。
リッチリザルトテスト
もちろん、サイト構造により条件は変動するので構造を事前に理解した上で設定しましょう。
※場合によってはMicrodata、RDFaのようにHTMLタグに直接記述方法の方が適していることもあるかもしれません。
All in One SEOを使用している場合の注意
WPのSEO対策プラグインとして有名な「All in One SEO」には自動的にスキーマを生成する機能があります。
<script type="application/ld+json" class="aioseo-schema">
{"@context":"https:\/\/schema.org","@graph":[{"@type":"BreadcrumbList","@id":"https:\/\/www.rootstyledesign.com\/blog#breadcrumblist"〜}}]}
</script>
オリジナルのマークアップを使用する場合は、これが不要になるのですが有料サービスでしかコントロールできないようです。
プラグインの該当スクリプトを直接編集することもできますが、これだとアップデートのたびに編集が必要です。
とりあえず無効にするということであればfunctions.phpに以下の記述を加えることで可能です。
add_filter( 'aioseo_schema_output', function( $graph ) {
return [];
} );
add_filter( 'aioseo_schema_script_output', '__return_false' );
「All in One SEO」のスキーマはschemaが空ではない場合にスクリプトを生成しています。
そこで、スキーマデータを完全に空にすることでスクリプト自体を無効化しています。
<script type="application/ld+json" class="aioseo-schema">
{"@context":"https:\/\/schema.org","@graph":[]}
</script>
ただし、プラグインのバージョンによっては変数($graph)が変更に可能性もあるので完璧とは言えません。
その場合はプラグインを無効化するか有料サービスをご利用ください。
まとめ
構造化データはFAQや求人情報、店舗情報等さまざまなコンテンツに対応できます。
SEO対策に効果的であり、アクセス数やCVへの影響も少し期待できそうです。
ただし、構造化したからといって確実に結果が出せるかはわからないし、規模によりそれなりに工数もかかります。
目的や、規模・スケジュール・予算などを把握した上で対応するかを考慮する必要もあると思います。