
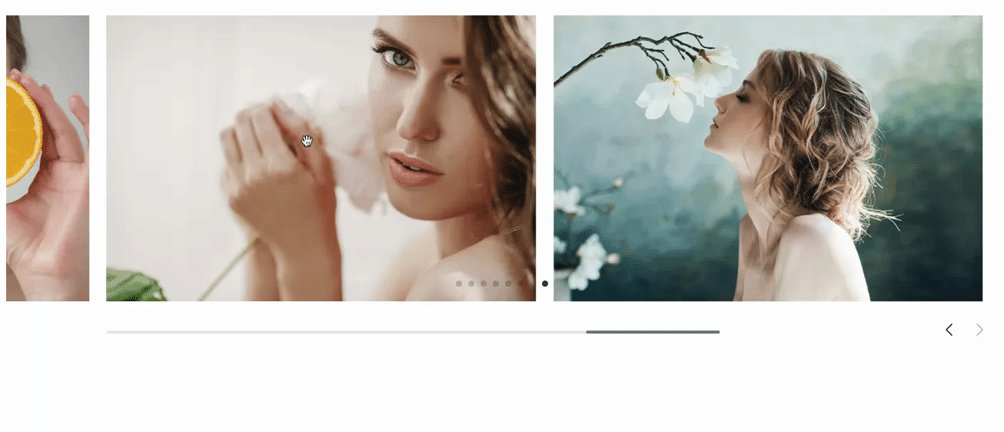
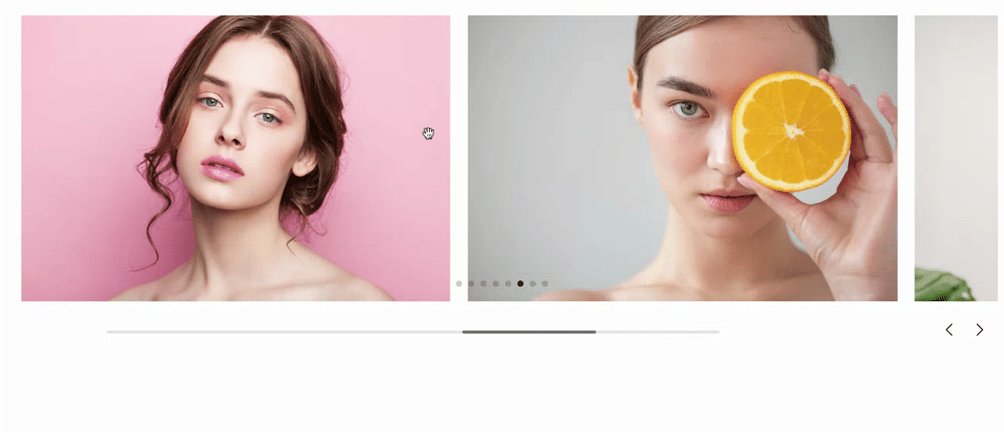
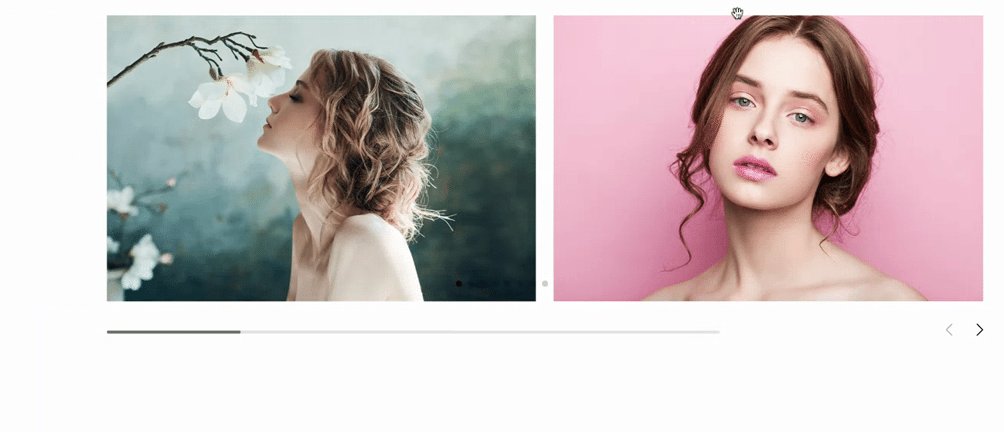
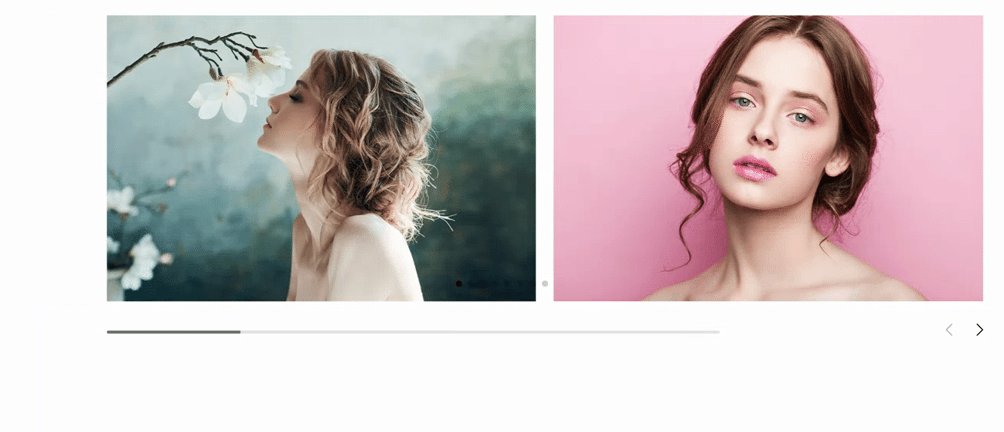
アプリ版のAmazonプライムやNetflixなどのUIで使用されている慣性を利用したサムネイルのスライドをfreeModeを使って実現してみます。
以前の「【js】swiperを使ってスクロールバー付きのスライドを作成する」をチューニングしてためしてみます。

ライブラリをダウンロードする
まずはライブラリをダウンロードしましょう。
CDNの利用も可能です。
CDN
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
CSSを用意する
続いてCSSを設置しましょう。
HTMLのヘッダに以下を記述します。
<link rel='stylesheet' href='css/swiper-bundle.css'>
以下のCSSを記述します。
/* スライド全体の余白 */
.swiper {
margin-top: 20px; /* スライダー上の余白 */
padding-left: 10vw; /* スライダー左の余白 */
padding-right: 20px; /* スライダー右の余白 */
}
/* スライド画像のサイズ */
.swiper-slide img {
height: auto;
width: 100%;
}
HTMLを記述する
続いてHTMLを記述しましょう。
<div class="swiper"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="img/1.jpg" alt=""/> </div> <div class="swiper-slide"> <img src="img/2.jpg" alt=""/> </div> <div class="swiper-slide"> <img src="img/3.jpg" alt=""/> </div> <div class="swiper-slide"> <img src="img/4.jpg" alt=""/> </div> <div class="swiper-slide"> <img src="img/1.jpg" alt=""/> </div> <div class="swiper-slide"> <img src="img/2.jpg" alt=""/> </div> <div class="swiper-slide"> <img src="img/3.jpg" alt=""/> </div> <div class="swiper-slide"> <img src="img/4.jpg" alt=""/> </div> <div class="swiper-slide"> <img src="img/1.jpg" alt=""/> </div> </div> <!-- ページネーション --> <div class="swiper-pagination"></div> <!-- ナビゲーションボタン --> <div class="swiper-btn"> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> <!-- スクロールバー --> <div class="swiper-sb"><div class="swiper-scrollbar"></div></div> </div>
<div class=”swiper-slide”>〜</div>がスライドするイメージです。
ページネーション、ナビゲーションボタン、スクロールバーをその下に記述します。
JavaScriptを記述する
それではJavaScriptを記述しましょう。
const swiper = new Swiper(".swiper", {
slidesPerView: 1.2, // スライド数
spaceBetween: "2%", // スライド間の余白
freeMode: true, // 前後のスライドで止まらずにスライド
grabCursor: true, // カーソルを置いたときに指のカーソルを表示
// ナビゲーションボタン
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
},
//スクロールバー
scrollbar: {
el: ".swiper-scrollbar",
hide: false,
draggable: true
},
//ページネーション
pagination: {
el: ".swiper-pagination",
clickable: true
},
//レスポンシブ768px以上
breakpoints: {
768: {
slidesPerView: 2,
}
}
});
freeModeをtrueにすると、これだけで慣性スクロールが実現できます。
freeModeのパラメータ
freeModeには慣性スクロールのスピード等をチューニングできるパラメータがいくつかあります。
| パラメータ | デフォルト値 | 概要 |
|---|---|---|
| freeModeMomentum | true | スライド時に惰性でしばらく動く |
| freeModeMomentumRatio | 1 | 数字が大きいほど惰性スクロールの距離が伸びる(freeModeMomentum:trueが前提) |
| freeModeMomentumVelocityRatio | 1 | 数字が大きいほど惰性スクロールのスピードが速くなる(freeModeMomentum:trueが前提) |
| freeModeMomentumBounce | true | 最後のスライドに行った際にバウンドするアニメーションをする(freeModeMomentum:trueが前提) |
| freeModeMomentumBounceRatio | 1 | 上記freeModeMomentumBounceのバウンドの大きさ |
| freeModeMinimumVelocity | 0.02 | freeModeを開始するトリガー的スワイプの最小速度の設定 |
| freeModeSticky | false | 惰性が終わって止まる時に一番近くのスライドにスナップする |
まとめ
慣性スクロールによるスライドは場合によってはユーサビリティの低下にもなってしまうので、多少の慎重に取り扱う必要はあると思います。
ただ、動き自体は心地いよく多くのコンテンツ(サムネイル)を要する場合は効果的なケースもあります。
用途に応じて検討してみましょう。


