
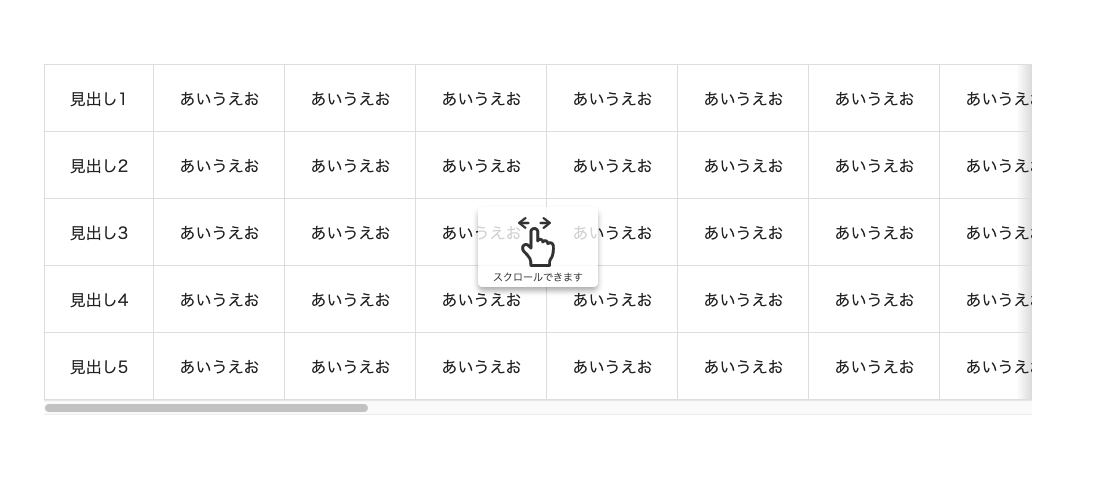
レスポンシブで採用するケースが多い、table要素の横スクロールですが、最近よく目にする「指マーク」の設定方法をメモします。

プラグインをダウンロードする
公式サイトへアクセスで「scroll-hint-master.zip」をダウンロードします。
解凍後、scroll-hint.cssと「scroll-hint.js」もしくは軽量版の「scroll-hint.min.js」を設定します。
<link rel="stylesheet" href="css/scroll-hint.css" type="text/css"> <script src="js/scroll-hint.min.js"></script>
HTMLを記述する
HTMLを記述します。
<div class="tablebox"> <table> <tr> <th>見出し1</th> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr> <th>見出し2</th> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr> <th>見出し3</th> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr> <th>見出し4</th> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr> <th>見出し5</th> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> </table> </div>
CSSを記述する
CSSを記述します。
.tablebox{
max-width:80%;
margin:0 auto;
overflow:auto;
}
.tablebox table{
color:#222;
border-collapse:collapse;
}
.tablebox table th,
.tablebox table td{
padding:25px;
border:1px solid #ddd;
white-space:nowrap;
font-size:1rem
}
.scroll-hint-text{
margin-top:0;
}
最大幅80%を超えた場合、スクロールさせます。
.tablebox{
max-width:80%;
overflow:auto;
}
Javascriptを記述する
JSを記述します。
window.onload = function() {
new ScrollHint('.tablebox', {
scrollHintIconAppendClass: 'scroll-hint-icon-white',
suggestiveShadow:true,
i18n: {
scrollable: 'スクロールできます'
}
});
}
.tableboxに対して指マークを表示します。
scrollHintIconAppendClassでヒントの背景を黒色から白色へ変更できます。
suggestiveShadow:trueで要素の端にシャドウを表示することができます。
またi18n.scrollableオプションで「スクロールできます」を別の文字にすることも可能です。
基本これだけです。
その他のオプションはオフィシャルサイトでご確認ください。


