
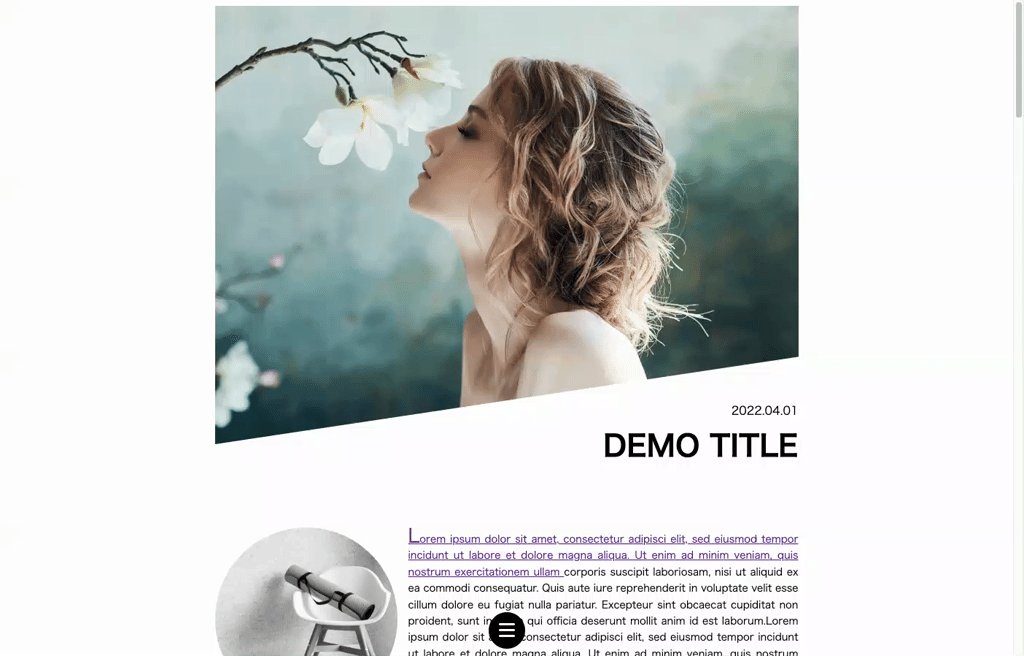
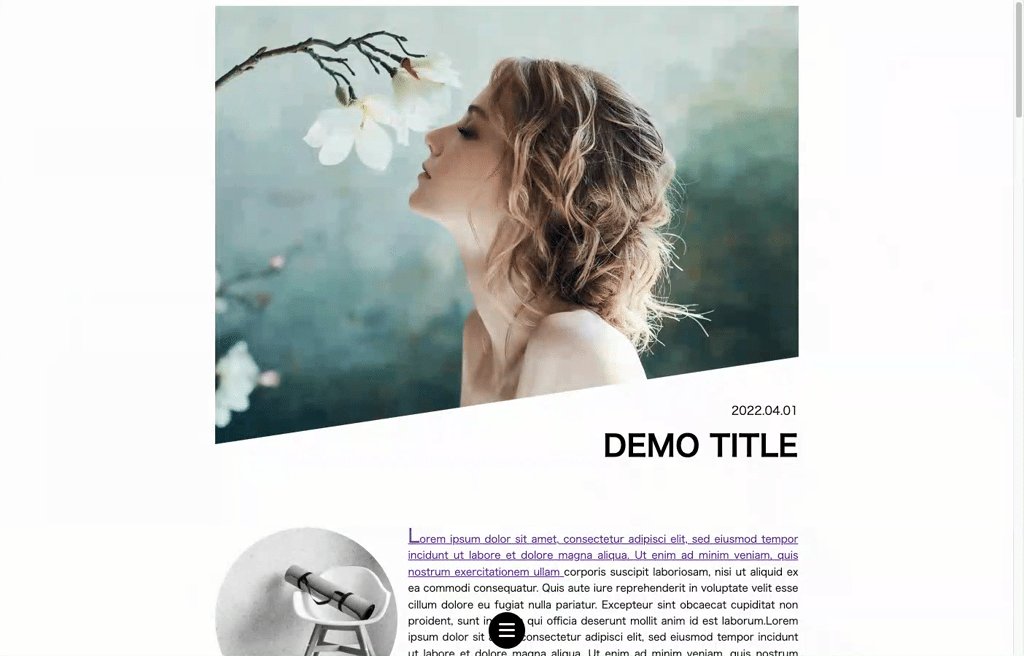
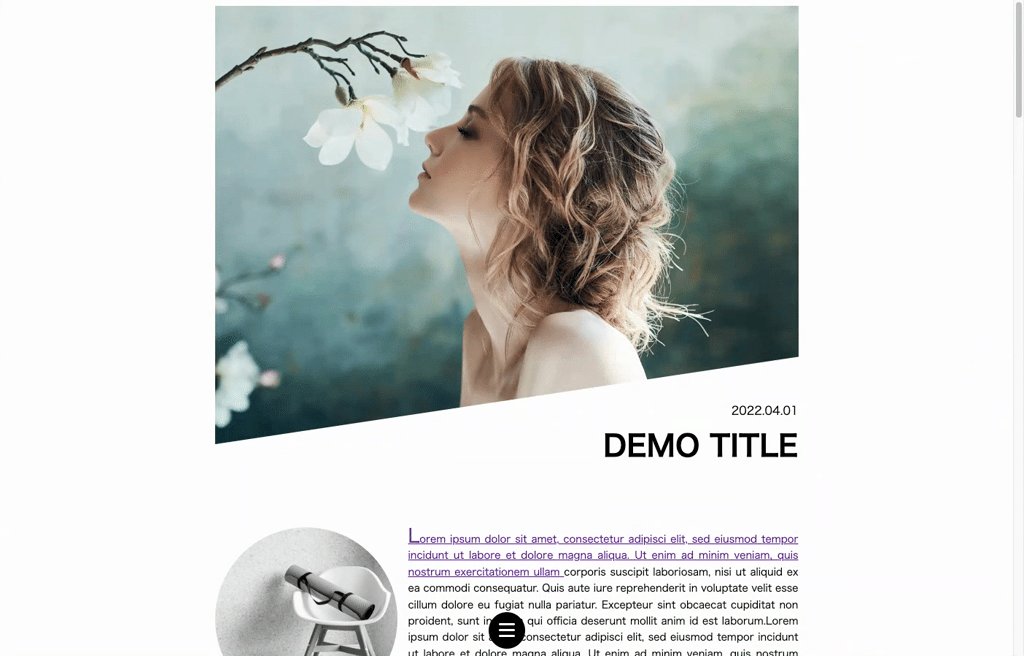
ハンバーガーメニューもすでにスタンダードなテクニックになってひさしいいですが、ポジションは左上か右上が多いですが、スマホ画面が大きくなるにつれ、意外と上にあるって不便だな〜と感じることもたまにあったので、今回ボトムナビゲーションとして配置してみました。
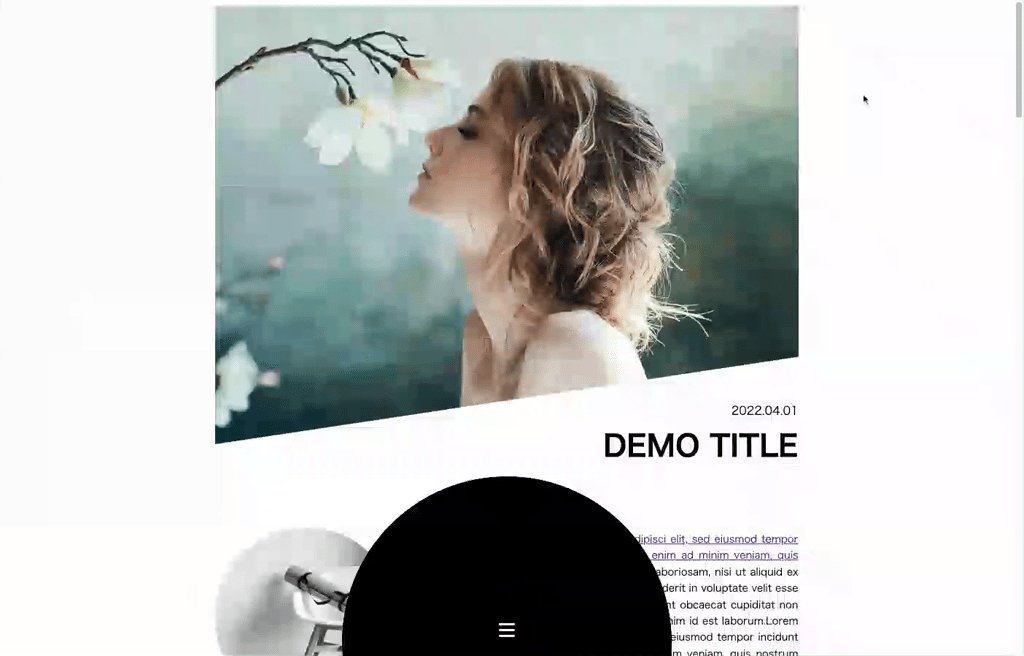
どうせなら、ちょっとお洒落にとメニュー展開をフワッとした感じでアニメーションしたのでメモします。

プラグインを設置する
定番のjQueryを用意し、ギミック部分nになるfunction.js(後述)を設置します。
<script src='https://code.jquery.com/jquery-3.3.1.min.js'></script> <script src="js/function.js"></script>
html
ハンバーガーメニュー部分のhtmlです。
<div class="hamburger"><span></span><span></span><span></span></div> <nav id="nav"> <div id="nav-list"> <ul> <li><a href="#">Top</a></li> <li><a href="#">About</a></li> <li><a href="#">Service</a></li> <li><a href="#">Contact</a></li> </ul> </div> </nav> <div class="bg-circle"></div>
ハンバーガーは以下の部分です。
<div class="hamburger"><span></span><span></span><span></span></div>
クリックすると.bg-circleがフワッと広がり、メニューがディレイアニメで出現します。
css
cssを記述します。
#g-nav.panelactive{
position:fixed;
z-index: 999;
top: 0;
width:100%;
height: 100vh;
}
/*背景*/
.bg-circle{
position: fixed;
z-index:100;
width: 100px;
height: 100px;
border-radius: 50%;
background: #000;
transform: scale(0);
bottom:-30px;
left:calc(50% - 50px);
transition: all .6s;
}
.bg-circle.circleactive{
transform: scale(50);
}
/*メニューの縦スクロール*/
#nav-list{
display: none;
position: fixed;
z-index: 999;
width: 100%;
height: 100vh;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
#nav.panelactive #nav-list{
display: block;
}
/*メニュー*/
#nav ul {
opacity: 0;
position: absolute;
z-index: 9999;
top:50%;
left:46%;
transform: translate(-50%,-50%);
}
#nav.panelactive ul {
opacity:1;
}
#nav.panelactive ul li{
animation-name:gnaviAnime;
animation-duration:1s;
animation-delay:.2s;
animation-fill-mode:forwards;
opacity:0;
}
@keyframes gnaviAnime{
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
#nav li{
text-align: center;
list-style: none;
}
#nav li a{
color: #fff;
text-decoration: none;
padding:10px 0;
display: block;
text-transform: uppercase;
letter-spacing: 0.1em;
font-weight: bold;
}
/*ボタン*/
.hamburger{
position:fixed;
bottom:10px;
left:calc(50% - 25px);
z-index: 9999;
cursor: pointer;
width: 50px;
height:50px;
border-radius: 50%;
background: #000;
}
.hamburger span{
display: inline-block;
transition: all .4s;
position: absolute;
left: 14px;
height: 3px;
border-radius: 2px;
background-color: #fff;
width: 45%;
}
.hamburger span:nth-of-type(1) {
top:15px;
}
.hamburger span:nth-of-type(2) {
top:23px;
}
.hamburger span:nth-of-type(3) {
top:31px;
}
.hamburger.active span:nth-of-type(1) {
top: 18px;
left: 18px;
transform: translateY(6px) rotate(-45deg);
width: 30%;
}
.hamburger.active span:nth-of-type(2) {
opacity: 0;
}
.hamburger.active span:nth-of-type(3){
top: 30px;
left: 18px;
transform: translateY(-6px) rotate(45deg);
width: 30%;
}
hamburgerをページ下部へ設置
.hamburger{
position:fixed;
bottom:10px;
left:calc(50% - 25px);
}
.hamburgerがクリックされたら.bg-circleが0.6秒のフワッとアニメで広がります。
/*クリック前*/
.bg-circle{
transform: scale(0);
transition: all .6s;
}
/*フワッと広がる*/
.bg-circle.circleactive{
transform: scale(50);
}
そのあと、ディレイアニメでメニューが表示されます。
#nav.panelactive ul {
opacity:1;
}
#nav.panelactive ul li{
animation-name:gnaviAnime;
animation-duration:1s;
animation-delay:.2s;
animation-fill-mode:forwards;
opacity:0;
}
@keyframes gnaviAnime{
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
js
function.jsを記述します。
$(".hamburger").click(function () {
$(this).toggleClass('active');
$("#nav").toggleClass('panelactive');
$(".bg-circle").toggleClass('circleactive');
});
$("#nav a").click(function () {
$(".hamburger").removeClass('active');
$("#nav").removeClass('panelactive');
$(".bg-circle").removeClass('circleactive');
});
$(“.hamburger”)がボタンのギミックです。
クリックされたらクラスが付与され、背景とメニューが展開されます。
$(“#g-nav a”)がメニューのギミックです。
クリックしたらクラスを削除し背景とメニューが閉じます。
以上です。
positionを変えたりすることで、いろんな展開方法が楽しめそうです。


