
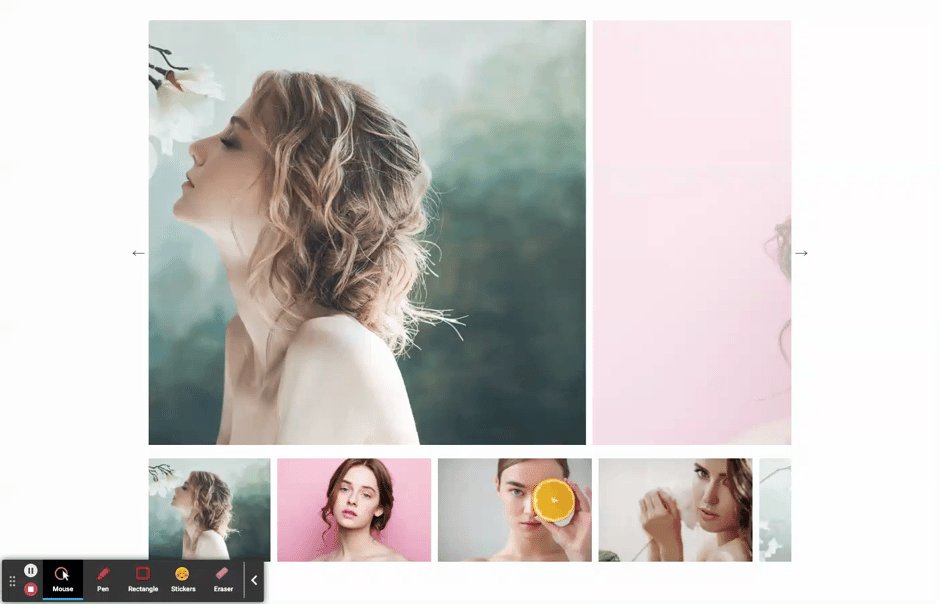
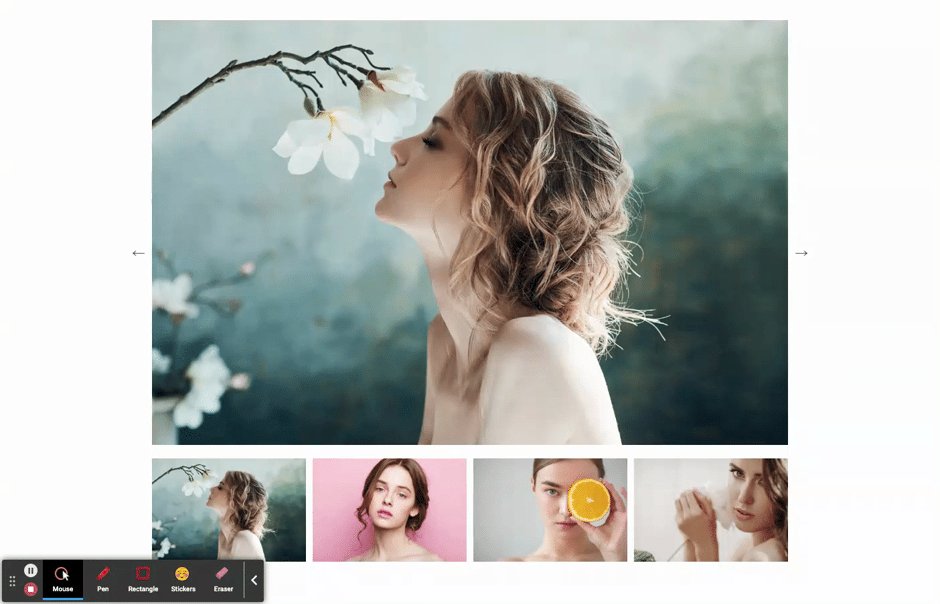
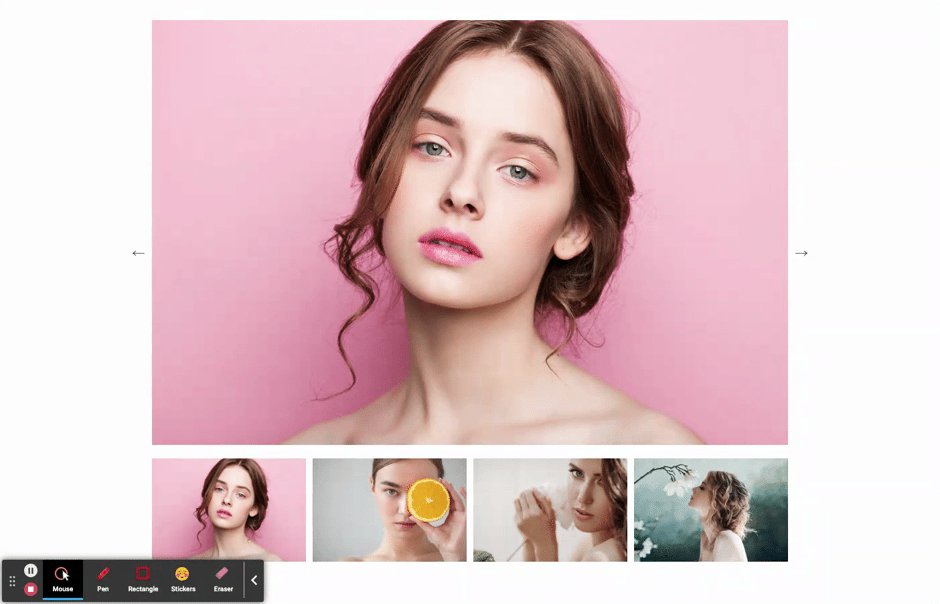
スライドショーで有名なslick.jsのなかで、サムネイルと連想したギミックをメモします。

プラグインを設定する
以下のプラグインを設定します。
javascript
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="js/slick.min.js"></script>
css
<link rel="stylesheet" type="text/css" href="css/slick-theme.css"> <link rel="stylesheet" type="text/css" href="css/slick.css">
javascriptを記述する
$(document).on('ready', function() {
$('.thumb_slider').slick({
arrows:true,
asNavFor:'.thumb'
});
$('.thumb').slick({
asNavFor:'.thumb_slider',
focusOnSelect: true,
slidesToShow:4,
slidesToScroll:1
});
});
ドットの部分をサムネイルにするスクリプトを入れます。
$('.thumb').slick({
asNavFor:'.thumb_slider', // スライダを他のスライダのナビゲーションに設定する(class名またはID名)
focusOnSelect: true, // クリックでのスライド切り替えを有効にするか
slidesToShow:4, // 表示するスライド数を設定
slidesToScroll:1 // スクロールするスライド数を設定
});
cssを記述する
.sliderArea {
max-width:100%;
margin: 0 auto;
padding: 0 25px;
}
.slick-slide {
margin: 0 5px;
}
.slick-slide img {
width: 100%;
height: auto;
}
.slick-prev,
.slick-next {
top:-200%;
z-index: 1;
}
.slick-prev:before,
.slick-next:before {
color: #000;
}
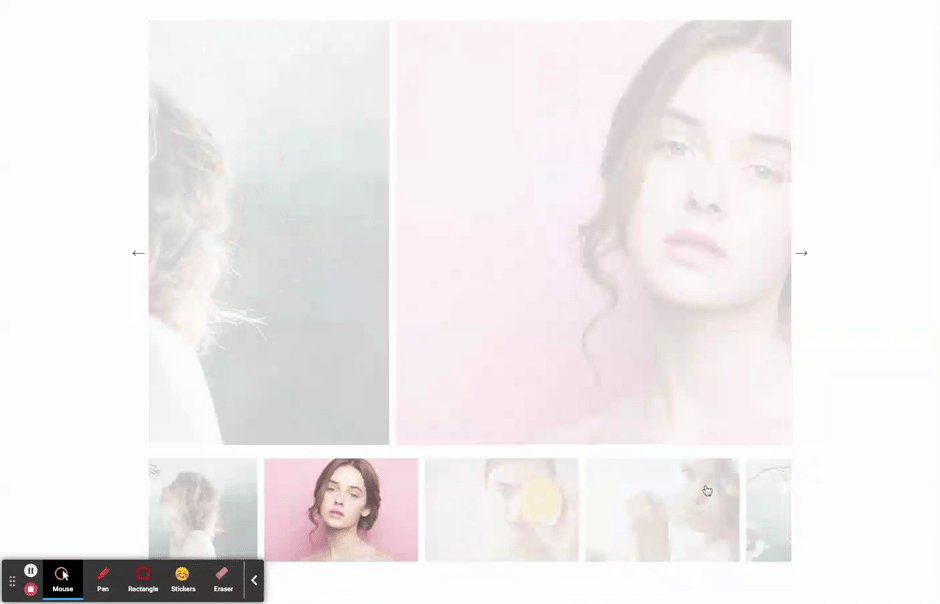
.slick-slide {
transition: all ease-in-out .3s;
opacity: .2;
}
.slick-active {
opacity: 1;
}
.slick-current {
opacity: 1;
}
.thumb {
margin: 20px 0 0;
}
.thumb .slick-slide {
cursor: pointer;
}
.thumb .slick-slide:hover {
opacity: .7;
}
htmlを記述する
<div class="sliderArea"> <div class="thumb_slider slider"> <div><img src="img/1.jpg"></div> <div><img src="img/2.jpg"></div> <div><img src="img/3.jpg"></div> <div><img src="img/4.jpg"></div> <div><img src="img/5.jpg"></div> </div> <div class="thumb"> <div><img src="img/1.jpg"></div> <div><img src="img/2.jpg"></div> <div><img src="img/3.jpg"></div> <div><img src="img/4.jpg"></div> <div><img src="img/5.jpg"></div> </div> </div>
簡単ですね〜


