
コンテンツが多い場合、それを効果的に整理する方法としてmegamenuを使用することがよくあるのでメモします。
今回はスタンダードタイプと、メガメニュー内でタブ切り替えするタイプをまとめました。
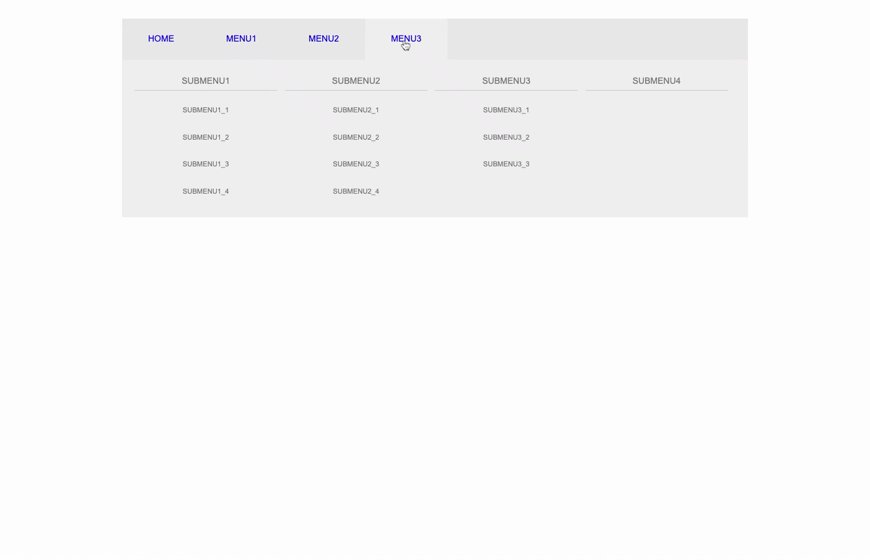
スタンダードタイプ

javascript
$(document).ready(function () {
"use strict";
$('.menu > ul > li:has( > ul)').addClass('menu-dropdown-icon');
$('.menu > ul > li > ul:not(:has(ul))').addClass('normal-sub');
$(".menu > ul").before("<a href=\"#\" class=\"menu-mobile\">Navigation</a>");
$(".menu > ul > li").hover(
function (e) {
if ($(window).width() > 1010) {
$(this).children("ul").fadeIn(150);
e.preventDefault();
}
}, function (e) {
if ($(window).width() > 1010) {
$(this).children("ul").fadeOut(150);
e.preventDefault();
}
}
);
$(document).on('click', function(e){
if($(e.target).parents('.menu').length === 0)
$(".menu > ul").removeClass('show-on-mobile');
});
$(".menu > ul > li").click(function() {
var thisMenu = $(this).children("ul");
var prevState = thisMenu.css('display');
$(".menu > ul > li > ul").fadeOut();
if ($(window).width() < 943) {
if(prevState !== 'block')
thisMenu.fadeIn(150);
}
});
$(".menu-mobile").click(function (e) {
$(".menu > ul").toggleClass('show-on-mobile');
e.preventDefault();
});
});
基本プラグインにはレスポンシブも含まれているので便利です。
css
.menu-container {
width: 100%;
margin: 0 auto;
background: #e9e9e9;
}
.menu-mobile {
display: none;
padding: 20px;
}
.menu-mobile:after {
content: "\f394";
font-family: "Ionicons";
font-size: 2.5rem;
padding: 0;
float: right;
position: relative;
top: 50%;
-webkit-transform: translateY(-25%);
-ms-transform: translateY(-25%);
transform: translateY(-25%);
}
.menu-dropdown-icon:before {
content: "\f489";
font-family: "Ionicons";
display: none;
cursor: pointer;
float: right;
padding: 1.5em 2em;
background: #fff;
color: #333;
}
.menu > ul {
margin: 0 auto;
width: 100%;
list-style: none;
padding: 0;
position: relative;
box-sizing: border-box;
}
.menu > ul:before,
.menu > ul:after {
content: "";
display: table;
}
.menu > ul:after {
clear: both;
}
.menu > ul > li {
float: left;
background: #e9e9e9;
padding: 0;
margin: 0;
}
.menu > ul > li a {
text-decoration: none;
padding: 1.5em 3em;
display: block;
}
.menu > ul > li:hover {
background: #f0f0f0;
}
.menu > ul > li > ul {
display: none;
width: 100%;
background: #f0f0f0;
padding: 20px;
position: absolute;
z-index: 99;
left: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
}
.menu > ul > li > ul:before,
.menu > ul > li > ul:after {
content: "";
display: table;
}
.menu > ul > li > ul:after {
clear: both;
}
.menu > ul > li > ul > li {
margin: 0;
padding-bottom: 0;
list-style: none;
width: 25%;
background: none;
float: left;
}
.menu > ul > li > ul > li a {
color: #777;
padding: .2em 0;
width: 95%;
display: block;
border-bottom: 1px solid #ccc;
}
.menu > ul > li > ul > li > ul {
display: block;
padding: 0;
margin: 10px 0 0;
list-style: none;
box-sizing: border-box;
}
.menu > ul > li > ul > li > ul:before,
.menu > ul > li > ul > li > ul:after {
content: "";
display: table;
}
.menu > ul > li > ul > li > ul:after {
clear: both;
}
.menu > ul > li > ul > li > ul > li {
float: left;
width: 100%;
padding: 10px 0;
margin: 0;
font-size: .8em;
}
.menu > ul > li > ul > li > ul > li a {
border: 0;
}
.menu > ul > li > ul.normal-sub {
width: 300px;
left: auto;
padding: 10px 20px;
}
.menu > ul > li > ul.normal-sub > li {
width: 100%;
}
.menu > ul > li > ul.normal-sub > li a {
border: 0;
padding: 1em 0;
}
html
<div class="menu-container"> <div class="menu"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">MENU1</a> <ul> <li><a href="#">SUBMENU1</a> <ul> <li><a href="#">SUBMENU1_1</a></li> <li><a href="#">SUBMENU1_2</a></li> <li><a href="#">SUBMENU1_3</a></li> <li><a href="#">SUBMENU1_4</a></li> </ul> </li> <li><a href="#">SUBMENU2</a> <ul> <li><a href="#">SUBMENU2_1</a></li> <li><a href="#">SUBMENU2_2</a></li> <li><a href="#">SUBMENU2_3</a></li> <li><a href="#">SUBMENU2_4</a></li> </ul> </li> <li><a href="#">SUBMENU3</a> <ul> <li><a href="#">SUBMENU3_1</a></li> <li><a href="#">SUBMENU3_2</a></li> <li><a href="#">SUBMENU3_3</a></li> </ul> </li> <li><a href="#">SUBMENU4</a> <ul> <li><a href="#">SUBMENU4_1</a></li> <li><a href="#">SUBMENU4_2</a></li> <li><a href="#">SUBMENU4_3</a></li> <li><a href="#">SUBMENU4_4</a></li> </ul> </li> </ul> </li> <li><a href="#">MENU2</a> <ul> <li><a href="#">SUBMENU1</a></li> <li><a href="#">SUBMENU2</a></li> <li><a href="#">SUBMENU3</a></li> </ul> </li> <li><a href="#">MENU3</a> <ul> <li><a href="#">SUBMENU1</a> <ul> <li><a href="#">SUBMENU1_1</a></li> <li><a href="#">SUBMENU1_2</a></li> <li><a href="#">SUBMENU1_3</a></li> <li><a href="#">SUBMENU1_4</a></li> </ul> </li> <li><a href="#">SUBMENU2</a> <ul> <li><a href="#">SUBMENU2_1</a></li> <li><a href="#">SUBMENU2_2</a></li> <li><a href="#">SUBMENU2_3</a></li> <li><a href="#">SUBMENU2_4</a></li> </ul> </li> <li><a href="#">SUBMENU3</a> <ul> <li><a href="#">SUBMENU3_1</a></li> <li><a href="#">SUBMENU3_2</a></li> <li><a href="#">SUBMENU3_3</a></li> </ul> </li> <li><a href="#">SUBMENU4</a></li> </ul> </li> </ul> </div> </div>
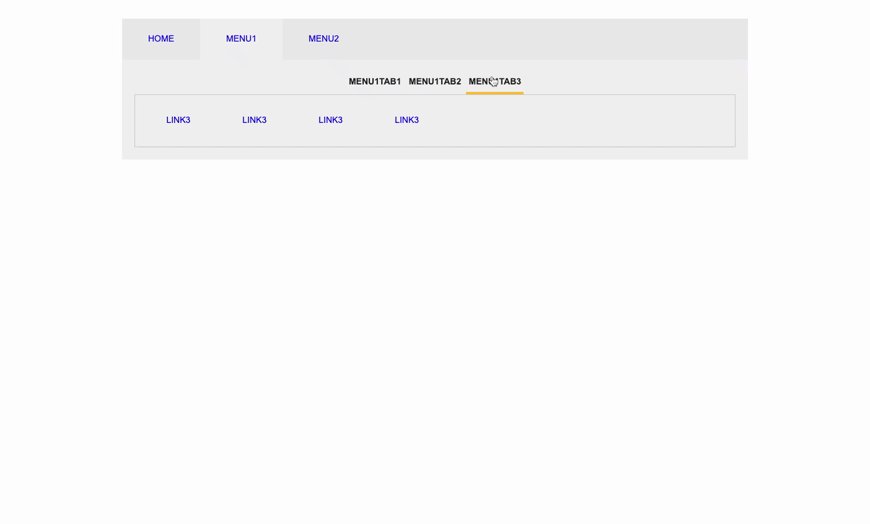
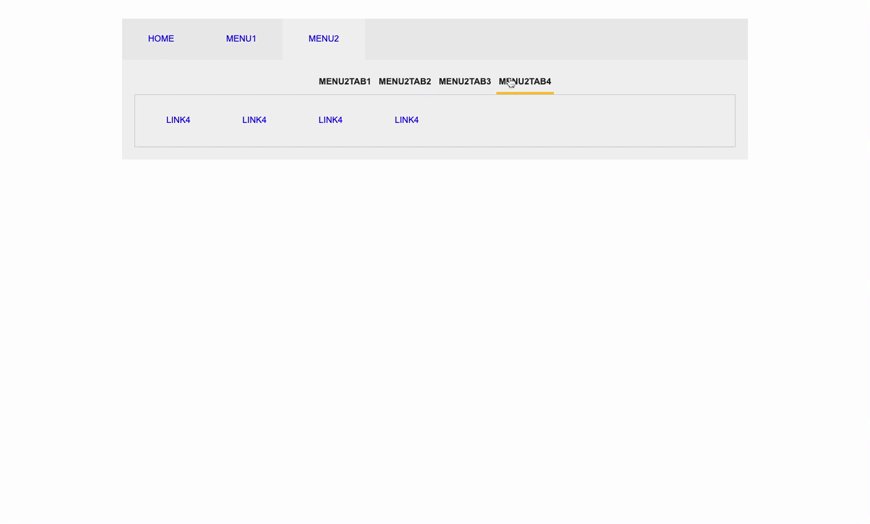
タブ切り替えタイプ

メガメニューを開いた中に、子要素をhoverすると孫要素が表示されるタイプです。megamenu.jsにそのギミックを追加します。
javascript
$(document).ready(function () {
"use strict";
$('.menu > ul > li:has( > div.tabmenu)').addClass('menu-dropdown-icon');
$('.menu > ul > li>div.tabmenu:not(:has(ul))').addClass('normal-sub');
$(".menu > ul").before("<a href=\"#\" class=\"menu-mobile\">Navigation</a>");
$(".menu > ul > li").hover(
function (e) {
if ($(window).width() > 1010) {
$(this).children("div").fadeIn(150);
e.preventDefault();
}
}, function (e) {
if ($(window).width() > 1010) {
$(this).children("div").fadeOut(150);
e.preventDefault();
}
}
);
$(document).on('click', function(e){
if($(e.target).parents('.menu').length === 0)
$(".menu > ul").removeClass('show-on-mobile');
});
$(".menu > ul > li").click(function() {
var thisMenu = $(this).children("div.tabmenu");
var prevState = thisMenu.css('display');
$(".menu > ul > li > div.tabmenu").fadeOut();
if ($(window).width() < 943) {
if(prevState !== 'block')
thisMenu.fadeIn(150);
}
});
$(".menu-mobile").click(function (e) {
$(".menu > ul").toggleClass('show-on-mobile');
e.preventDefault();
});
});
//ここに追加
$(function() {
$('.content div.hide').hide();
$('.tab li#select').addClass('select');
$('.tabmenu .tab li').on('mouseover',function(e) {
var tabnum = $('.tab li').index(this);
$('.content div').hide().eq(tabnum).show();
$('.tab li').removeClass('select');
$(this).addClass('select')
});
$('.tabmenu').on('mouseleave',function(e) {
$('.content div.active').show();
$('.content div.hide').hide();
$('.tab li').removeClass('select');
$('.tab li#select').addClass('select');
});
});
css
.menu-container {
width: 100%;
margin: 0 auto;
background: #e9e9e9;
}
.menu-mobile {
display: none;
padding: 20px;
}
.menu-mobile:after {
content: "\f394";
font-family: "Ionicons";
font-size: 2.5rem;
padding: 0;
float: right;
position: relative;
top: 50%;
-webkit-transform: translateY(-25%);
-ms-transform: translateY(-25%);
transform: translateY(-25%);
}
.menu-dropdown-icon:before {
content: "\f489";
font-family: "Ionicons";
display: none;
cursor: pointer;
float: right;
padding: 1.5em 2em;
background: #fff;
color: #333;
}
.menu > ul {
margin: 0 auto;
width: 100%;
list-style: none;
padding: 0;
position: relative;
box-sizing: border-box;
}
.menu > ul:before,
.menu > ul:after {
content: "";
display: table;
}
.menu > ul:after {
clear: both;
}
.menu > ul > li {
float: left;
background: #e9e9e9;
padding: 0;
margin: 0;
}
.menu > ul > li a {
text-decoration: none;
padding: 1.5em 3em;
display: block;
}
.menu > ul > li:hover {
background: #f0f0f0;
}
.menu > ul > li > div.tabmenu {
display: none;
width: 100%;
background: #f0f0f0;
padding: 20px;
position: absolute;
z-index: 99;
left: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
}
.tabmenu {
width: 60%;
}
.tab {
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
}
.tab li {
cursor: pointer;
display: inline-block;
width: auto;
padding: .3em;
font-weight: bold;
}
.tab li.select{
border-bottom: solid 4px #fdbb30;
}
.content div {
height: auto;
padding: .6em;
border: solid 1px #ccc;
overflow:hidden;
zoom:1;
}
.hide {
display: none;
}
.content a {
display: block;
float:left;
padding-right:10px;
}
html
<div class="menu-container"> <div class="menu"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">MENU1</a> <div class="tabmenu"> <ul class="tab"> <li id="select">MENU1TAB1</li> <li>MENU1TAB2</li> <li>MENU1TAB3</li> </ul> <div class="content"> <div class="active"><a href="#">LINK1</a><a href="#">LINK1</a><a href="#">LINK1</a><a href="#">LINK1</a></div> <div class="hide"><a href="#">LINK2</a><a href="#">LINK2</a><a href="#">LINK2</a><a href="#">LINK2</a></div> <div class="hide"><a href="#">LINK3</a><a href="#">LINK3</a><a href="#">LINK3</a><a href="#">LINK3</a></div> </div> </div> </li> <li><a href="#">MENU2</a> <div class="tabmenu"> <ul class="tab"> <li id="select">MENU2TAB1</li> <li>MENU2TAB2</li> <li>MENU2TAB3</li> <li>MENU2TAB4</li> </ul> <div class="content"> <div class="active"><a href="#">LINK1</a><a href="#">LINK1</a><a href="#">LINK1</a><a href="#">LINK1</a></div> <div class="hide"><a href="#">LINK2</a><a href="#">LINK2</a><a href="#">LINK2</a><a href="#">LINK2</a></div> <div class="hide"><a href="#">LINK3</a><a href="#">LINK3</a><a href="#">LINK3</a><a href="#">LINK3</a></div> <div class="hide"><a href="#">LINK4</a><a href="#">LINK4</a><a href="#">LINK4</a><a href="#">LINK4</a></div> </div> </div> </li> </ul> </div> </div>
タブ切り替えタイプは結構骨が折れました…


