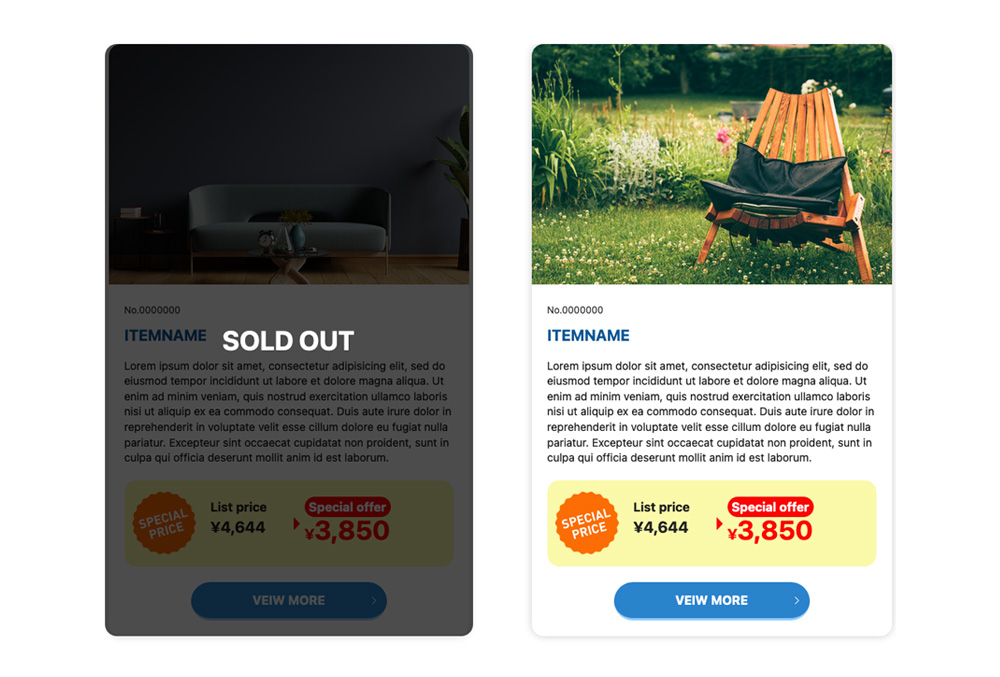
ECのアイテムインデックスページなんかで、売り切れのアイテムの上に「SOLD OUT」を表示して、ノンアクティブにするケースが多々あるので、absoluteを使用して超簡単に表示する方法をメモしました。

position: absoluteで可変マスクを表示
幅や高さに左右されず、且つレスポンシブでの対応も問題なくできるとあって、覚えると非常に便利なテクニックです。
css(要約)
.column{
width:470px;
margin:0 auto;
text-align:center;
position:relative;
}
.mask-soldout{
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
z-index:100;
}
.mask-soldout .soldout{
background: rgba(0,0,0,0.7);
display: flex;
justify-content: center;
align-items: center;
height:100%;
border-radius:15px;
}
.mask-soldout .soldout>p{
font-size:34px;
font-weight:bold;
width:100%;
margin:0 auto;
text-align:center;
color:#fff;
}
今回は要約しますが.columnは1商品の箱で、その中には冒頭のイメージのように写真や商品名等のコンテンツが入ります。
※デモでご確認ください。
.columnを起点に「SOLD OUT」を表示したいのでposition:relativeを設定します。
.mask-soldout以降が可変のabsolute設定です。
.mask-soldout{
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
z-index:100;
}
その上で、「SOLD OUT」を中央揃えで表示したいので.mask-soldout .soldoutにdisplay: flexを設定します。
.mask-soldout .soldout{
background: rgba(0,0,0,0.7);
display: flex;
justify-content: center;
align-items: center;
height:100%;
border-radius:15px;
}
html(要約)
<div class="column"> <div class="mask-soldout"><div class="soldout"><p>SOLD OUT</p></div></div> <div class="column-box"> <div class="frame"> <div class="fac-box"> <div class="img-style"> <div class="item-img"> <div><img src="img/1.jpg" alt="イメージ"></div> </div> </div> <div class="summary"> <p class="no">No.0000000</p> <p class="name">ITEMNAME</p> <p class="read">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> 省略 </div> </div> </div> </div> </div>
<div class=”column”>の下にSOLD OUTを記載します。
<div class="column"> <div class="mask-soldout"><div class="soldout"><p>SOLD OUT</p></div></div> 省略 </div>
これだけで、中身のサイズに関わらず、可変マスクできます。